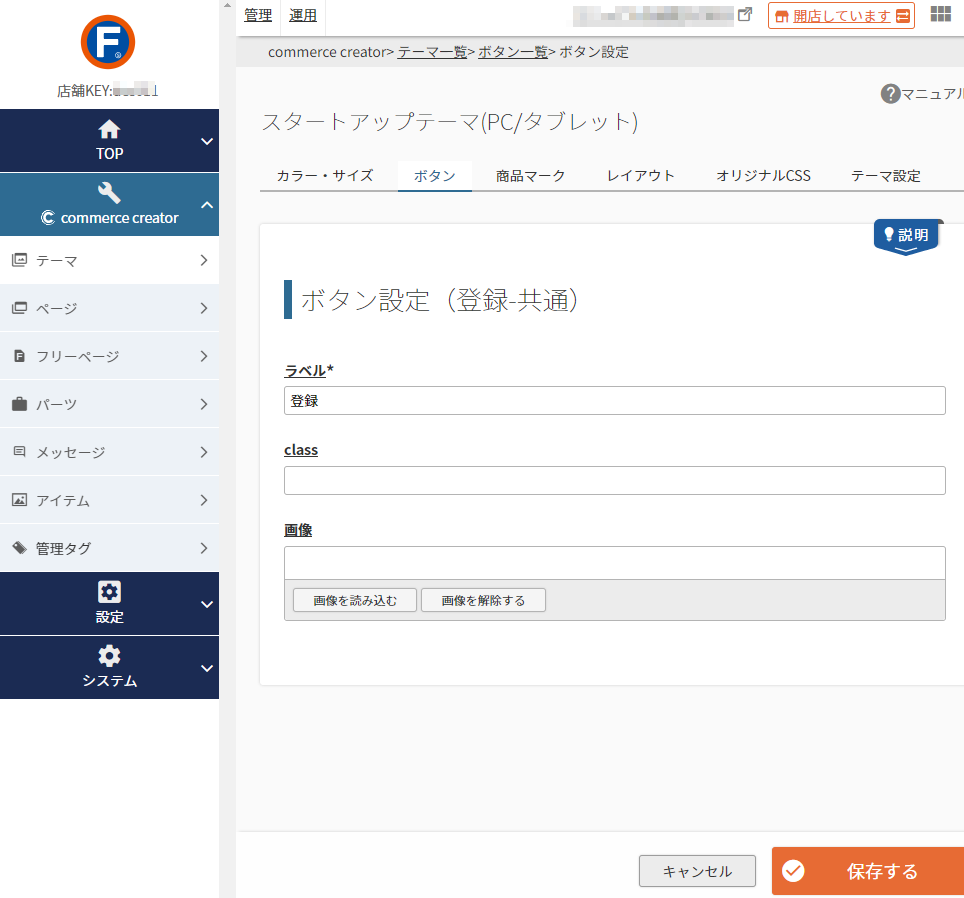
ボタン設定
設定項目について
複数の画面で、共通して使用されるボタンもあります。
各ボタンが配置されている画面は、ボタンの種類と一覧にてご確認ください。
ボタンのデザインについて(スタートアップテーマ利用時)
初期状態では、ボタンはCSSによってデザインされています。
ボタンのデザイン(背景/枠線/文字の色・角丸のサイズ)はカラー・サイズで変更できます。
画像に変更する場合は、本画面よりにて画像を登録してください。

ラベル
ボタンのラベルを変更できます。 文字数:100字
初期に入力されているラベルを別の文言に変更します。保存するボタンを押下すると、ECサイトでボタンのラベルが変更されます。
class
ボタンにclassを追加できます。 半角英数字・半角スペース・記号("以外):100字
ECサイト画面に出力されます。デザインを変更する場合などに使用します。
画像
ボタンをCSSによるデザインボタンから、ボタン画像に変更できます。あらかじめボタン画像を作成してください。
アイテムに保存した画像を使用できます。
ー[画像を読み込む]
アイテム検索が表示され、画像を読み込めます。
アイテム一覧でボタン画像を選択すると、画像欄に選択したボタン画像が表示されます。
画像を確認して保存ボタンを押下してください。ECサイトのボタンが画像に変更されます。
ボタン画像に変更すると、カラー・サイズの設定内容は適用されません。
追加方法について、詳しくは[参照]アイテム検索と追加方法についてをご覧ください。
ー[画像を解除する]
読み込まれている画像を解除して、CSSボタンに変更できます。
画像解除ダイアログが表示されますので、画像を解除するボタンを押下してください。
保存する
[保存する]を押下すると、ボタン設定を保存します。
キャンセルする
[キャンセルする]を押下すると、未保存の作業内容を破棄します。