コラムパーツ追加・変更
コマースクリエイター>パーツ>コラムパーツ

パーツ一覧よりコラムパーツで作成されたパーツのボタン、もしくは[パーツを追加する]ボタンよりコラムパーツを選択すると遷移します。
スタートアップテーマでは、フリーパーツで作成したパーツがすでにサンプルとして準備され、レイアウトに配置されています。利用方法などの参考として、管理画面内にてご覧ください。
スタートアップテーマでの利用例(一部)
- トップページコラム
- 商品グループ共通告知
※配置されているパーツの一覧はスタートアップテーマのご利用方法をご覧ください。
「画像+見出し+本文」で構成されるコラムを作成できます。
1つのコラムパーツ(親)に最大4つのコラム(子)を追加できます。
コラム(子)1つに画像1点・見出し・本文・リンクなどを保存できます。コラム(子)ごとに追加/変更作業を行います。
classを利用し、コラム(子)の配置の縦・横の調整もできます。
パーツについての解説と利用方法については、パーツ一覧-パーツとはをご覧ください。
<目次>
コラムパーツを利用する前の準備 ー画像・テキストなどの準備
コラムパーツに使用する画像とテキストを用意する
コラムパーツの見出しと本文に入力するテキスト、リンク先URL、画像を用意してください。
なお、コラムは画像・見出し・本文とも必須ではありません。
コラムパーツに画像を使用する場合は、あらかじめ用意してください。
利用できる画像の拡張子はjpeg/jpg/gif/png/svgです。
画像が用意できたら、アイテムにアップロードしておきます。
コラム・トップページなどの管理タグ一覧をつけておくと探しやすくなります。
オプションを設定する
パーツを囲むタグ(HTML要素とid/class)や管理タグなどを設定するパーツオプション設定へ遷移します。
[オプションを設定する]ボタン
![[オプションを設定する]ボタン](/img/builder/parts-setting-option-btn.png)
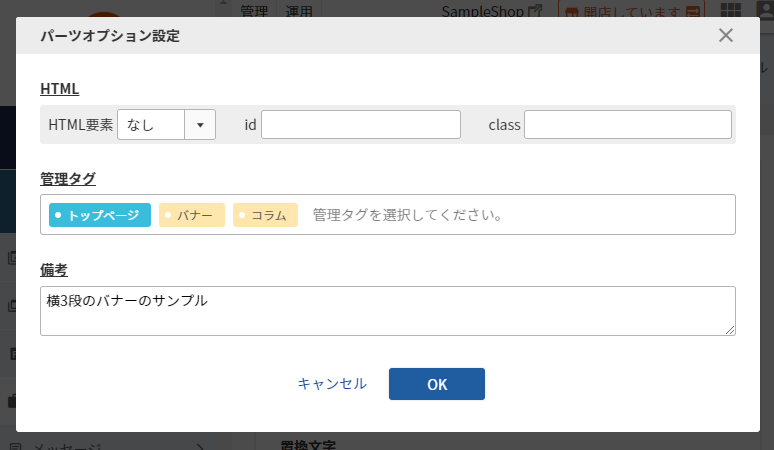
オプション設定ダイアログ

備考の表示場所

HTML要素
HTMLタグは、パーツを囲むwrapタグを設定できます。
div・section・nav・article・aside・header・footer・dialogタグのいずれか、または「指定なし」から選択してください。
id/classを指定する場合は、「指定なし」以外のいずれか選択してください。
id
HTML要素のid属性の値を設定できます。 半角英数・記号(-_):100字
class
HTML要素のclass属性の値を設定できます。 半角英数字・半角スペース・記号("以外):100字
管理タグ
管理タグ追加・変更-管理タグ活用のポイントをご覧ください。
備考
パーツの用途や表示画面などを入力すると管理がしやすくなります。 文字数:400字
パーツ名

パーツの名称を設定できます。 文字数:100字{.text-primary .border-primary .border}
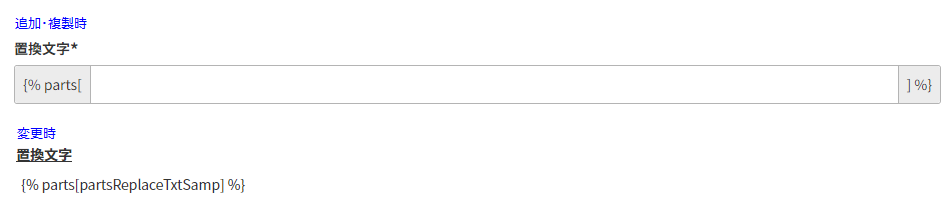
置換文字

パーツ置換文字を入力します。
どのパーツの置換文字であるか、分かりやすい任意の文字列を入力してください。 半角英数・記号(._-):100字
パーツ置換文字は複製・追加時に設定できます。一度設定すると変更はできません。
置換文字の活用方法
フリーパーツに、置換文字を記述すると読み込まれます。
変更や修正を加える際、該当のフリーパーツを一つ作業するだけで置換文字を記述した他のすべてのパーツに反映されるので、運用のミス防止や効率化につながります。
フリーパーツ-パーツ置換文字の活用方法もご参照ください。
class

パーツにclassを追加できます。ECサイト画面に出力されます。 半角英数字・半角スペース・記号("以外):100字
class設定による配置指定
class名を変えると、コラムを横に並べる数を指定できます。
各コラムの幅は自動的に計算(除算)されます。
スマートフォンではclassを変更しても1列のままとなります。

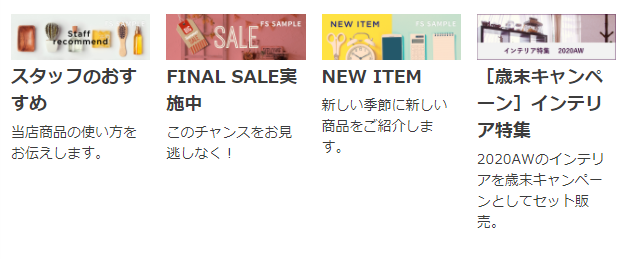
classに「fs-pt-column--2」と入力
横に2つ並ぶ

classに「fs-pt-column--3」と入力
横に3つ並ぶ

classに「fs-pt-column--4」と入力
横に4つ並ぶ

注意事項
配置指定用のclass以外にclassを入力する場合は、classを半角空白で区切って入力してください。
またはパーツオプション設定にてパーツを囲むHTML要素を設定し、classを入力してください。
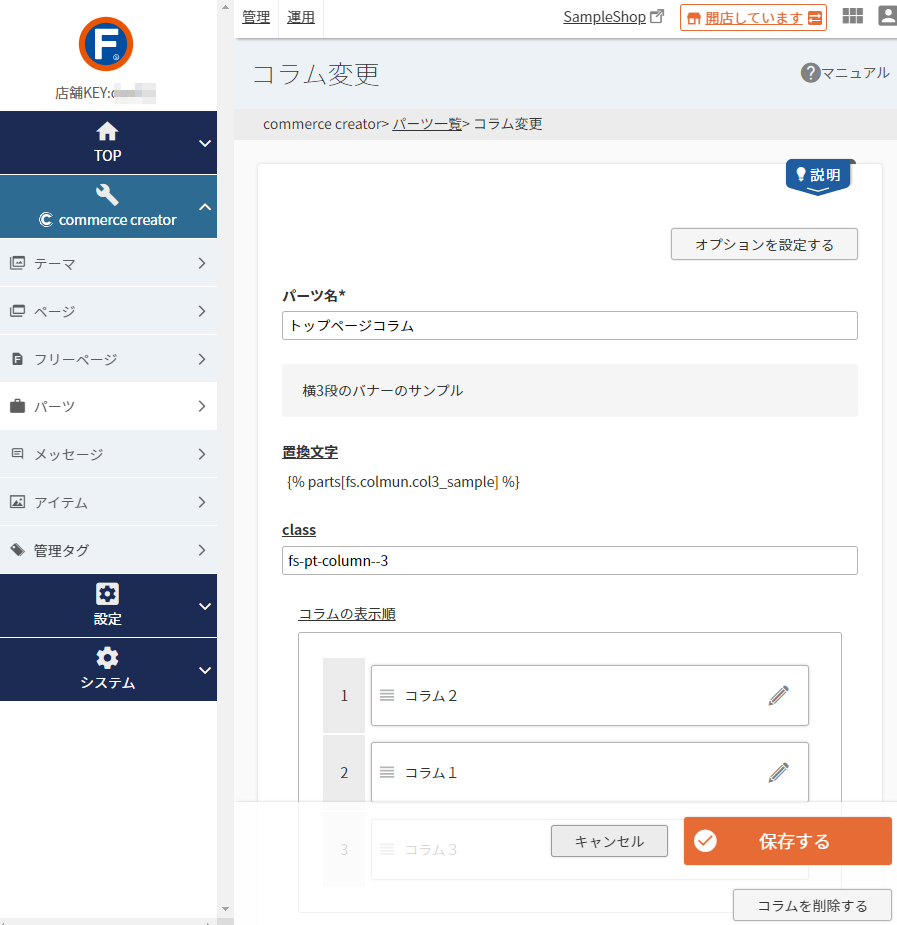
コラム(親)の設定
コラム表示したいコンテンツを追加します。
新規追加の場合

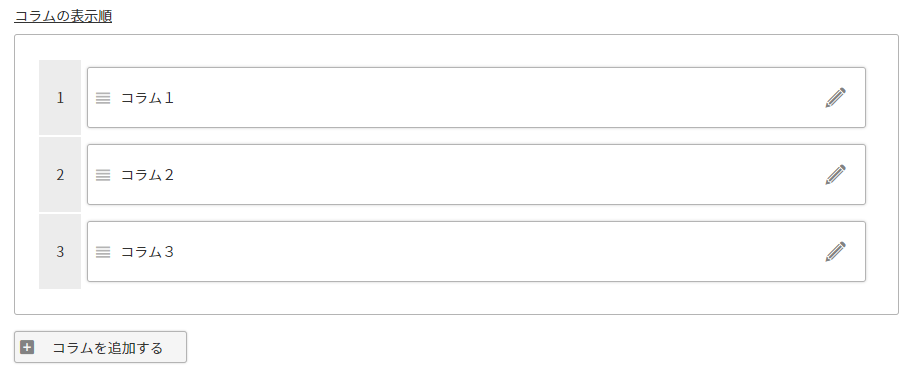
変更の場合

コラムを追加する
[コラムを追加する]ボタンを押下すると、コラム追加画面に遷移します。
最大で4コラムまで追加できます。

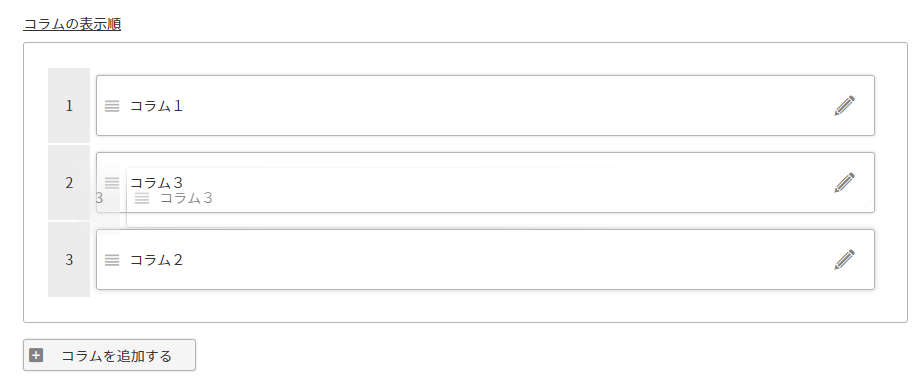
表示順を変更する
コラム(子)は順番を変更できます。
を選択してドラッグするとスライドを上下に移動でき、表示順を変更できます。
表示順が上のコラムからECサイトに出力されます。

変更する
コラムを変更します。
変更ボタンを押下すると、コラム変更画面へ遷移します。
[コラム追加・変更画面]コラム(子)の設定
[コラムを追加する]ボタン、もしくは 変更ボタンを押下すると表示されます。
コラムパーツ(親)のコラム(子)を追加、一度追加したコラム(子)を変更、削除できます。
作業完了後、必ずコラムパーツ追加/変更画面で「保存する」ボタンを押下してください。
コラム追加/変更画面での作業は、システムに保存されていません。
![[コラム追加・変更画面]コラム(子)の設定](/img/builder/parts-column-setting.png)
コラム名

コラムの名前です。コラムの表示順を変更する際に表示されます。 文字数:100字
画像

コラムに使用する画像を1点設定できます。
[画像を読み込む]ボタン
[画像を読み込む]ボタンを押下すると、[アイテム検索]ダイアログが表示され、画像が読み込まれます。
アイテム検索で画像を選択すると、カーソル位置にアイテム置換文字が入力されます。
[アイテムを選択]
![[アイテムを選択]](/img/builder/parts-free-deploy-itemBtn.png)
[画像を解除する]ボタン
[画像を解除する]ボタンを押下すると、読み込まれている画像を解除して、画像が読み込まれていない状態にできます。
alt属性
画像のalt属性を設定できます。HTMLタグは利用できません。 文字数:300字
見出し
見出しを設定できます。HTMLタグは利用できません。 文字数:300字
本文
コラムに表示する内容を設定できます。HTMLタグが使用できます。 文字数:32,000字
パーツ置換文字は使用できません。
リンク先

コラムのリンク先を設定できます。 文字数:2,000字
コラム全体(見出し+画像+本文を囲む領域)にリンクを設定します。
ー新規ウインドウで開く
「新規ウインドウで開く」にチェックすると、リンク先を新規ウインドウで表示します。
コラム(子)の設定を決定する
[OK]ボタンを押下すると、コラム(子)を入力します。
コラム追加/変更画面に戻りますが、作業内容は保存されていません。
入力内容を保存するには、コラムパーツ追加/変更画面で保存ボタンを押下してください。
キャンセルする
未保存の作業内容を破棄して、コラムパーツ追加画面に戻ります。
削除する

「コラムを削除する」ボタンを押下します。
コラム(子)が不要な場合は、コラムを削除できます。
コラムを削除するボタンを押下すると、コラム削除ダイアログが表示されますので、コラム名を確認して「コラムを削除する」ボタンを押下します。
コラム追加/変更画面に戻りますが、作業内容は保存されていません。
入力内容を保存するには、コラムパーツ追加/変更画面で保存ボタンを押下してください。
コラム(子)を追加する(新規追加)場合には表示されません。

保存する
パーツを保存します。
キャンセルする
未保存の作業内容を破棄します。
削除する

[コラムを削除する]ボタンを押下すると、コラムパーツを削除できます。削除したパーツは復元できません。
コラムパーツを追加する(新規作成)場合には表示されません。
戻る

レイアウト変更から直接パーツを変更する場合のみに表示されます。
押下すると、レイアウト変更に戻ります。
未保存の作業内容は破棄されます。
保存するボタンを押下した後、[戻る]ボタンを押下してください。
レイアウト変更から直接パーツを変更する方法については、パーツ配置エリア上からパーツを変更するをご覧ください。
![[アイテム検索]ダイアログ](/img/builder/parts-free-deploy-item.png)