Webスキミング防止対策 ‐JavaScriptを利用している場合
個人情報・クレジットカード情報・パスワードなどの重要情報が入力または表示される画面では、JavaScriptを利用しないでください。
対象画面に「外部ファイル読み込みscriptタグ」を記述すると、自動的に削除されます。
「外部ファイル読み込みscriptタグ」とは、scriptタグにて、サーバに配置したJavaScriptファイルを読み込み、ファイルに記載されたスクリプトを実行するものです。
読み込まれる「外部JavaScriptファイル」が改ざんされ、攻撃に利用されるリスクがありますので、個人情報・クレジットカード情報・パスワードなどの重要情報が入力または表示される画面では、futureshopシステムおよび一部の許可されたドメイン以外からの外部読み込みのscriptタグは、削除いたします。
削除される「外部ファイル読み込みscriptタグ」の例
一部の許可されたドメイン以外からの外部読み込みのscriptタグ
<script src="/js/jquery-2.2.4.min.js"></script>
<script src="https://example.com/js/owl-carousel2.0/owl.carousel.min.js"></script>
futureshop管理画面内のインラインスクリプトにおける一部の許可されたドメイン以外からの外部読み込みのscriptタグも対象に追加
<script>(function(w, a, i, o) {
if (w[i] === o) return;
w[i] = o;
var b = a.createElement("script");
b.type = "text/javascript";
b.async = !0;
b.src = "https://example.com/js/samplescript.js";
// 外部スクリプト読み込み用のscriptタグを生成する内容ですが、外部スクリプトは読み込みできません
a = a.getElementsByTagName("script")[0];
a.parentNode.insertBefore(b, a)
})(window, document, 'sampleId', 'sampleAccount');
</script>
対象画面について
「以前からのユーザー画面」「コマースクリエイター」では対象画面が異なります。
店舗様のご利用状況にあわせて、それぞれ以下でご確認ください。
※商品ページ、商品カテゴリページ、トップページなどでは、そのまま利用できます。
※ご注文完了・お申込完了・会員登録完了・メルマガ申込完了などは対象外となります。
※「連携システムでのJavaScriptの利用」やGoogle Analyticsなどの「測定タグへの影響」についてはリンク先にてご確認ください。
| コマースクリエイター利用状況 | 対象画面一覧 | プレビューでの確認方法 | |
|---|---|---|---|
| 「運用中/新規構築中」店舗様 | 対象画面一覧 | 「デザイン確認モード」でご確認ください。 | |
| 「移行中(有効化)」店舗様 | コマースクリエイター利用時の画面 | 対象画面一覧 | 「デザイン確認モード」でご確認ください。 |
| コマースクリエイター未利用時の画面 | 対象画面一覧 | 構築>デザイン設定にて、ご利用いただいているデザインの「プレビュー」ボタンを押下してご確認ください。 | |
| 「未利用(無効)」店舗様 | 対象画面一覧 | 構築>デザイン設定にて、ご利用いただいているデザインの「プレビュー」ボタンを押下してご確認ください。 | |
JavaScriptタグ使用の確認と対応方法
プレビュー機能にてECサイトを確認する
まず、プレビュー機能にてECサイトを一通りご確認ください。
店舗様のご利用状況にあわせて、下表を参考にプレビューしてください。
※コマースクリエイターへ移行中(有効化)の店舗様
運用中の「以前からのECサイト」と構築中の「コマースクリエイター側のECサイト」双方をご確認ください。
futureshopシステムおよび一部の許可されたドメイン以外からの外部読み込みscript・iframeタグが常に削除された状態で表示されます。
2021.4.13以降では、futureshop管理画面内にインラインスクリプトで記述した外部読み込みscript・iframeタグ(一部の許可されたドメインは除く)も、削除されています。
JavaScriptを利用している場合に、表示が崩れたり、メニューなどは動作しなくなる場合があります。
表示や挙動などに影響がない場合、次の手順[2]にお進みください。
必要な修正がある場合は修正が必要な場合を先にご対応ください。
プレビューでの確認方法
| 「コマースクリエイター運用中/新規構築中」店舗様 | 「デザイン確認モード」でご確認ください。 |
|---|---|
| 「コマースクリエイターへ移行中(有効化)」店舗様 | コマースクリエイター利用時の画面:「デザイン確認モード」でご確認ください。 |
| コマースクリエイター未利用時の画面: 構築>デザイン設定にて、ご利用いただいているデザインの「プレビュー」ボタンを押下してご確認ください。 |
|
| 「コマースクリエイター未利用(無効)」店舗様 | 構築>デザイン設定にて、ご利用いただいているデザインの「プレビュー」ボタンを押下してご確認ください。 |
ECサイトを確認する
外部ファイル読み込み用のscriptタグは削除されますので、ECサイトを確認してください。
※特に、注文手続き画面以降を十分ご確認ください。
※該当のscript・iframeタグは、問題がなければそのままにしていただいてかまいませんが、ECサイトの安全のために最終的には削除いただくのがより安全と思われます。
修正が必要な場合
注文手続きなどの画面で、それらの動作が不要であれば、該当部分を削除してください。
※JavaScriptがどこに記述されているかわからない場合、よくJavaScript・iframeが記述されている管理画面の画面・入力項目/【コマースクリエイター未利用時】よくJavaScript・iframeが記述されている管理画面の画面・入力項目を参考にしてください。
利用しているJavaScriptについて内容(利用目的など)がわからない場合は、構築を依頼された制作会社などのパートナー企業へ確認を依頼してください。構築された企業へ依頼できない場合、新たな会社へ依頼してください。
<削除できない場合>
- サーバに配置したJavaScriptファイルを読み込んでいる場合には、サーバに配置したJavaScriptファイルを読み込んでいる場合を参照の上、ご対応ください。
- JavaScriptライブラリやプラグインの代わりに、外部CDNを利用してご修正いただけます。
外部CDNとインラインスクリプトを利用する方法への変更をご検討ください。
サーバに配置したJavaScriptファイルを読み込んでいる場合
CMS(VPS)サーバ、webコンテンツサーバ、itemサーバ(アイテムボックス)などにJavaScriptを外部ファイルの形で保存し、読み込んで利用している場合を指します。
JavaScriptをインラインスクリプトの形式に変更します。
外部JavaScriptファイルの内容をfutureshop管理画面の任意の位置に転記してください。
インラインスクリプト内であっても、外部JavaScriptファイル・iframe外部読み込みはしない(一部の許可されたドメインは除く) よう、ご注意ください。2021.4.26以降、削除対象となります。
<対応が必要なJavaScript例>
サーバのjsディレクトリに保存されているcommon.jsを読み込んで利用している。
<script src="/js/common.js"></script>
↓
<対応後のJavaScript例>
futureshop管理画面に転記します。
<script>
// common.jsの内容をこちらに転記
</script>
転記方法の例
| コマースクリエイター利用時 | フリーパーツに転記し、該当ページのレイアウト配置するなどで対応してください。 |
|---|---|
| コマースクリエイター未利用時 | 以下の画面などに転記してください。 ・構築>ページ設定>コメントパターン設定 ・構築>デザイン設定>レイアウト編集-ページレイアウトのHTML |
外部CDNのご紹介
外部CDNとインラインスクリプトを利用する方法
JQueryなどのJavaScriptライブラリやプラグイン(Smooth Scroll・Swiper・matchHeightなど)については、CMS(VPS)サーバ、webコンテンツサーバ、itemサーバ(アイテムボックス)から読み込まず、外部CDNからの読み込みに変更します。
下記4サイトからの読み込みについては、scriptタグ削除の対象外といたします。
修正が必要なJavaScriptを、いずれかのサイトから検索し、変更してください。
検索方法は、外部CDNでのJavaScriptの探し方を参照してください。
- Google Hosted Libraries ( ajax.googleapis.com )
- cdnjs ( cdnjs.cloudflare.com )
- jsDelivr ( cdn.jsdelivr.net )
- jQuery ( code.jquery.com )
以下から始まるURLは許可されます。
- https://ajax.googleapis.com/
- http://ajax.googleapis.com/
- https://cdnjs.cloudflare.com/
- https://cdn.jsdelivr.net/
- //code.jquery.com/
<対応が必要なJavaScript例>
スライダー用の「swiper.min.js」ファイルを、webコンテンツサーバに配置して読み込みしている。
※続けて記載されているswiper.jsを利用してスライダーを動作させるためのインラインスクリプトは削除されません(そのままご利用いただけます)。
<script src="/js/swiper.min.js"></script>
<script>
const swiper = new Swiper('.swiper-container', {
direction: 'vertical',
loop: true,
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
scrollbar: {
el: '.swiper-scrollbar',
},
});
</script>
↓
<対応後のJavaScript例>
スライダー用の「swiper.min.js」ファイルを、オンラインCDNのcdnjsから読み込みに変更します。
このように、CMS(VPS)サーバやwebコンテンツサーバに保存したJavaScriptファイルを読み込む必要がないようにしてください。
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/6.4.15/swiper-bundle.min.js" integrity="sha512-NahckN+grB6fSxu3vQdKiyC69swjW6+xYUjaPVWTGtRuia8zUIlw2gkgjhZmAd8lAECEHV3HdCudarnAZaWkZw==" crossorigin="anonymous"></script>
<script>
const swiper = new Swiper('.swiper-container', {
direction: 'vertical',
loop: true,
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
scrollbar: {
el: '.swiper-scrollbar',
},
});
</script>
[参考]外部CDNでのJavaScriptの探し方
修正が必要なJavaScriptのライブラリ・プラグインがあれば、外部CDNで検索してください。
検索方法の例をご紹介します。
- 利用しているJSファイルがわからない場合、開発者ツールなどで、直接JSファイルの内容を確認ください。
多くの場合、名称や開発元が記載されています。
表記例のサンプルは、「名称や開発元」の表記(例2)の場合を参照してください。 - 上記でわからない場合は、構築を依頼された制作会社などのパートナー企業へ確認を依頼してください。
構築された企業へ依頼できない場合、新たな会社へ依頼してください。
例1
<script type='text/javascript' src='/src/js/jquery-3.3.1.min.js'></script>
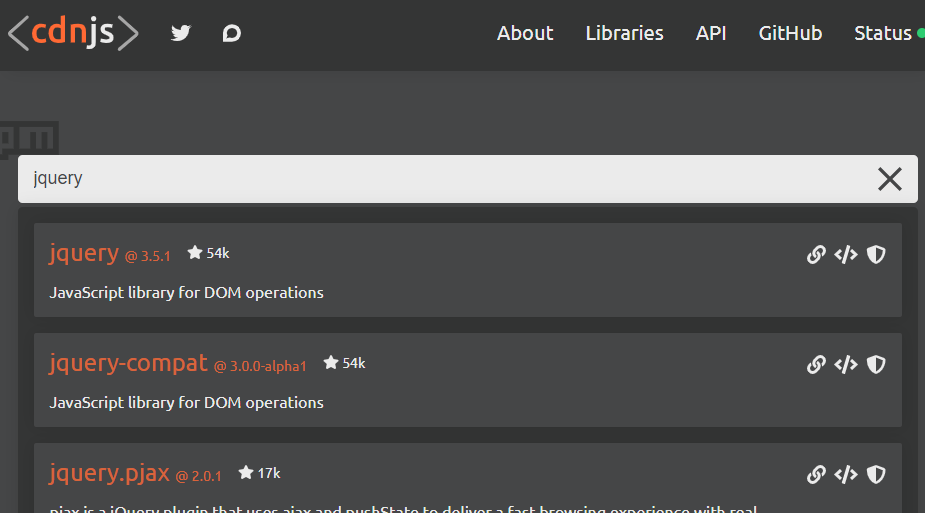
- こちらは、JQueryとなりますので、CDNで「JQuery」と検索します。
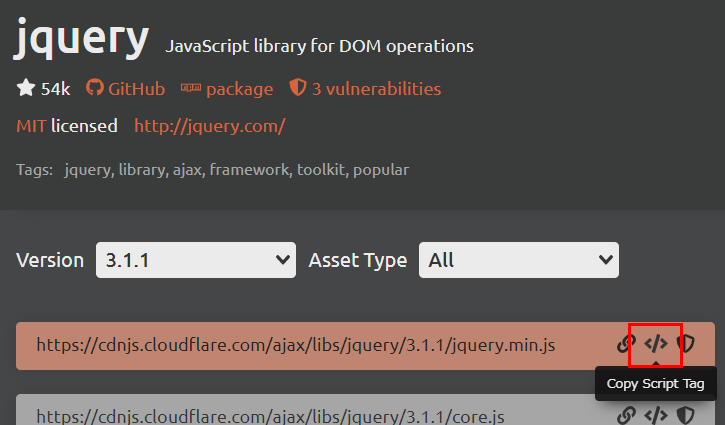
cdnjsの場合

- 各CDNの配布ページにて、リンク記述をコピーします。
※必要に応じてバージョンを検索します。
cdnjsの場合

<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js" integrity="sha512-+NqPlbbtM1QqiK8ZAo4Yrj2c4lNQoGv8P79DPtKzj++l5jnN39rHA/xsqn8zE9l0uSoxaCdrOgFs6yjyfbBxSg==" crossorigin="anonymous"></script>
例2
<script src="/commons/js/drawer.js"></script>
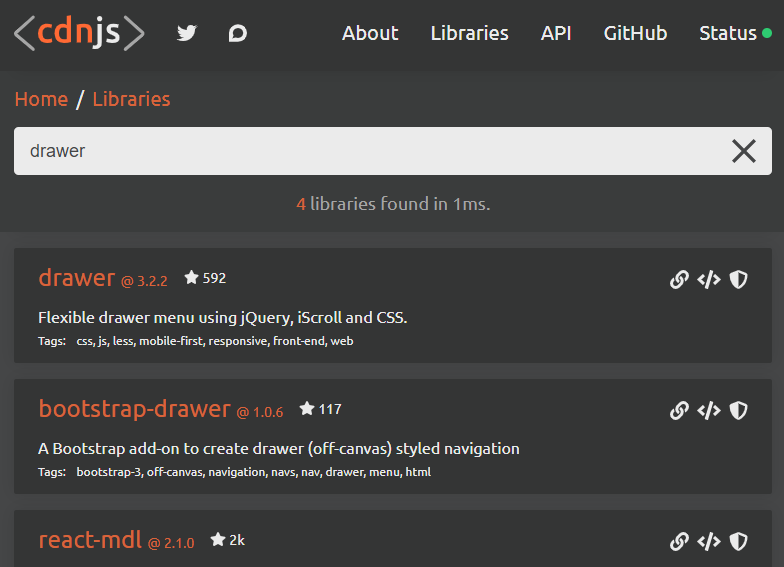
- こちらは、drawer.jsとなりますので、CDNで「drawer」と検索します。
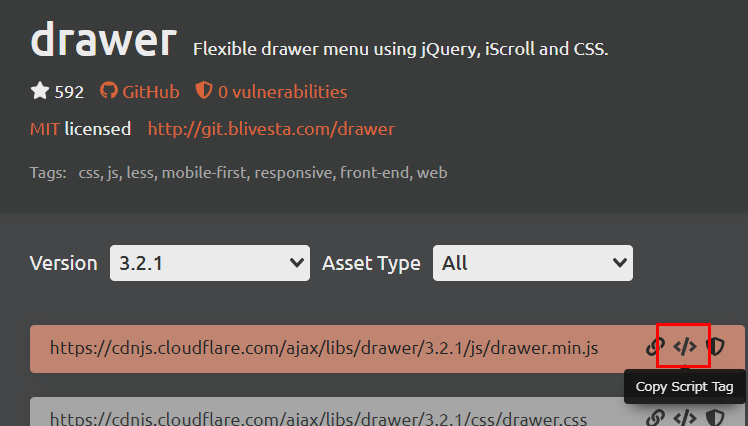
cdnjsの場合

- 各CDNの配布ページにて、リンク記述をコピーします。
※必要に応じてバージョンを検索します。今回の例では、ディベロッパーツールでバージョンを確認してみます。「名称や開発元」の表記(例2)の場合を参照してください。
cdnjsの場合

<script src="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.1/js/drawer.min.js" integrity="sha512-Uu1v0Ru5cXEB+xm4STZb/xX8D2YO+zry2OfoXHpPq/EvecUtcUitERi8/4yIVOyP8B2P/PAtPaN9PrRZl3mm2Q==" crossorigin="anonymous"></script>
ディベロッパーツールで確認した「名称や開発元」の表記:(例2)の場合
/*!
* jquery-drawer v3.2.1
* Flexible drawer menu using jQuery, iScroll and CSS.
* https://git.blivesta.com/drawer
* License : MIT
* Author : blivesta <design@blivesta.com> (https://blivesta.com/)
*/
連携システムでのJavaScript利用について
- 「コマースクリエイター運用中/新規構築中」店舗様向け
- 「コマースクリエイター未利用(無効)」店舗様向け
- 「コマースクリエイターへ移行中(有効化)」店舗様向け
測定タグの確認について
- 「コマースクリエイター運用中/新規構築中」店舗様向け
- 「コマースクリエイター未利用(無効)」店舗様向け
- 「コマースクリエイターへ移行中(有効化)」店舗様向け
よくある質問
- 「コマースクリエイター運用中/新規構築中」店舗様向け
- 「コマースクリエイター未利用(無効)」店舗様向け
- 「コマースクリエイターへ移行中(有効化)」店舗様向け