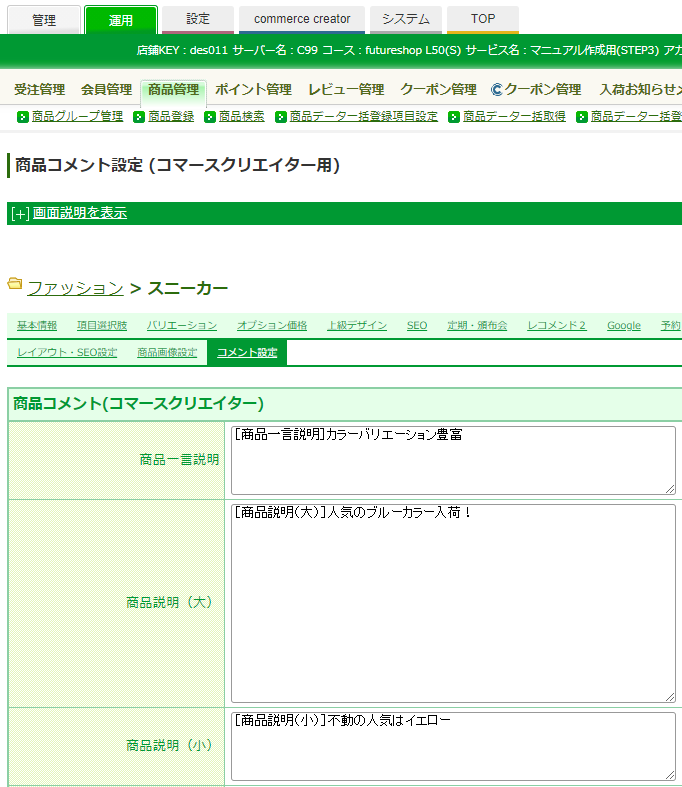
[商品情報]コメント設定
商品一言説明

商品一覧ページに表示する一言説明です。 最大文字数:全角2,500字
表示方法
「商品一言説明」を表示する「パーツ」を、レイアウト配置する必要があります。
コマースクリエイター>テーマ>レイアウト>(商品グループなどの)レイアウト変更にて、「商品一言説明」システムパーツを、表示したい場所に配置してください。
※ただし、商品一覧(システムグループ)の階層以下に限ります。
商品説明(大)

「商品説明(大)表示」システムパーツに表示されます。 最大文字数:全角8,000字
表示方法
「商品説明(大)」を表示する「パーツ」を、レイアウト配置する必要があります。
コマースクリエイター>テーマ>レイアウト>(商品詳細の)レイアウト変更にて、「商品説明(大)表示」システムパーツ」を、表示したい場所に配置してください。
※ただし、商品詳細エリア(システムパーツグループ)の階層以下に限ります。
活用方法
デバイスによって商品説明を出し分けする場合などに便利です。
PC、タブレットには「商品説明(大)」を、スマートフォンには「商品説明(小)」を利用するなどで最適な表示を行えます。
スタートアップテーマ(PC・その他)に初期配置されています。
商品説明(小)

「商品説明(小)表示」システムパーツに表示されます。 最大文字数:全角8,000字
表示方法
「商品説明(小)」を表示する「パーツ」を、レイアウト配置する必要があります。
コマースクリエイター>テーマ>レイアウト>(商品詳細の)レイアウト変更にて、「商品説明(小)表示」システムパーツを、表示したい場所に配置してください。
※ただし、商品詳細エリア(システムパーツグループ)の階層以下に限ります。
活用方法
デバイスによって商品説明を出し分けする場合などに便利です。
PC、タブレットには「商品説明(大)」を、スマートフォンには「商品説明(小)」を利用するなどで最適な表示を行えます。
スタートアップテーマ(スマートフォン)に初期配置されています。
独自コメント(1)~独自コメント(20)
商品詳細ページおよび商品一覧ページの「商品一覧」に表示できるコメントです。 最大文字数:全角16,000字
表示方法
- ECサイトに表示するためには、独自コメント(1)~(20)用のそれぞれの置換文字を記載したフリーパーツを作成する必要があります。
※置換文字を使用する以外では表示されません。入力する置換文字は独自コメント置換文字一覧をご覧ください。 - 作成したフリーパーツを、「商品詳細レイアウト」や「商品グループレイアウト/商品検索結果一覧レイアウトの商品一覧(商品表示部分)」にレイアウト配置します。
※くわしい表示順については、商品独自コメントの基本的な使用方法をご覧ください。
活用方法
主な活用方法をいくつかご紹介します。
フリーパーツでの入力内容と併せて使うことで、商品にコメントを表示する以上の、幅広い使い方ができます。
独自コメント置換文字一覧
フリーパーツに記載して表示
| 項目名 | 置換文字 |
|---|---|
| 独自コメント(1) | {% product.comment_1 %} |
| 独自コメント(2) | {% product.comment_2 %} |
| 独自コメント(3) | {% product.comment_3 %} |
| 独自コメント(4) | {% product.comment_4 %} |
| 独自コメント(5) | {% product.comment_5 %} |
| 独自コメント(6) | {% product.comment_6 %} |
| 独自コメント(7) | {% product.comment_7 %} |
| 独自コメント(8) | {% product.comment_8 %} |
| 独自コメント(9) | {% product.comment_9 %} |
| 独自コメント(10) | {% product.comment_10 %} |
| 独自コメント(11) | {% product.comment_11 %} |
| 独自コメント(12) | {% product.comment_12 %} |
| 独自コメント(13) | {% product.comment_13 %} |
| 独自コメント(14) | {% product.comment_14 %} |
| 独自コメント(15) | {% product.comment_15 %} |
| 独自コメント(16) | {% product.comment_16 %} |
| 独自コメント(17) | {% product.comment_17 %} |
| 独自コメント(18) | {% product.comment_18 %} |
| 独自コメント(19) | {% product.comment_19 %} |
| 独自コメント(20) | {% product.comment_20 %} |
ご注意事項
商品説明・独自コメントに画像を使用する場合
コマースクリエイター>アイテムにアップロードした画像を商品説明・独自コメントに記述する場合は、アイテムのURLをフルパスで記述してください。
<img src="https://{店舗key}.itembox.design/item/{アイテム一覧で指定したパス}">
アイテムはECサイトとは別のドメインになるため、相対パスでは表示できません。
最新ファイルを読み込ませる記載方法
CSSに画像ファイルなどのURLを直接記載する場合は、以下のように 「タイムスタンプ」を記載してください 。
「最新ファイルに変更したにもかかわらず表示が変わらない(キャッシュをクリアしなくてはならない)」などを防げます。
https://{店舗key}.itembox.design/item/{アイテム一覧で指定したパス}?t=[タイムスタンプ]
タイムスタンプは、「年月日秒」単位まで指定可能です。(秒数はアップロード時以前の秒であれば、おおよそで構いません。)
【例】2020年7月9日5時00分30秒に更新したファイルを読み込ませたい場合
https://{店舗key}.itembox.design/item/sample.jpg?t=20200709050030
※ファイルを更新した場合は、タイムスタンプも更新してください。
※ファイルをアップロードする前にファイルのパスを記述したページを公開した場合にも、キャッシュが発生(ファイルがない状態をキャッシュ)する場合がありますので、その際には同様にタイムスタンプを記述してください。
商品独自コメントの使用方法
基本的な使い方から、応用編まで解説しています。