[連携の流れ]ECサイトの画面遷移について(コマースクリエイター未利用)
コマースクリエイター切替後の画面遷移[連携の流れ]ECサイトの画面遷移について(コマースクリエイター)をご覧ください。
ECサイト上での必要な設定画面と、画面遷移についてご説明します。
<目次>
- 必要な設定について
運用フローにより、必要な設定が異なります。 - 画面遷移について
- ECサイト新規会員登録
- ECサイト会員登録済み
- [D]実店舗会員情報&ポイントを連携(統合)する際の画面遷移
すでにEC 会員である場合、 マイページから「ポイントおまとめ」を行う ことで、実店舗会員情報とポイントを連携(統合)できます。 - [E]ECサイト上の会員カード(バーコード)を表示する際の画面遷移
店頭にて、スマートフォンなどでマイページ上の「会員カード」を表示できます。
ポイント付与などの特典をうけることができます。 - [F]複数枚の実店舗会員カードをまとめる際の画面遷移
会員カードを複数保持されている場合でも、すべてのポイントを一つの会員に統合できます。
- [D]実店舗会員情報&ポイントを連携(統合)する際の画面遷移
- omni-channelのみに表示される画面について
必要な設定について
まず、それぞれの運用の際に必要となる基本的な設定をご説明します。
店頭で実店舗会員カードを配布する場合
ご案内フローについては、実店舗でのご案内フロー・ECサイトでのフローをご覧ください。

必ずチェックONとする項目 必須
以下の項目を必ず設定(チェックON) してください。
実店舗会員カードの番号を利用してECサイト会員情報とポイントを連携(統合)する画面が表示されます。
本設定がもれますと、実店舗会員情報とECサイトの会員情報を連携できません。
- 運用>ポイント管理>omni-channel設定-カード認証表示設定
- 構築>入力項目設定> 会員機能に関する設定-アカウントサービスの設定-futureshop omni channel の設定「アカウントサービスから「ポイントおまとめ」へのリンクを表示する」
任意で設定する項目
以下は任意で設定してください。
ECサイト上に実店舗で利用できる会員カード(バーコード)が表示されます。お渡しする実店舗会員カードと併用可能です。
実店舗会員カードを忘れた場合などでも、スマートフォンで画面を提示すれば、ポイント付与や利用が可能となります。
店頭で実店舗会員カードを配布しない場合
ご案内フローについては、実店舗でのご案内フロー・ECサイトでのフローをご覧ください。

必ずチェックOFFとする項目 必須
以下をチェックOFFにします。
実店舗会員カードを配布しないので、カード番号(PINコード)を利用した会員連携用の画面を表示しない設定にします。
- 運用>ポイント管理>omni-channel設定-カード認証表示設定
- 構築>入力項目設定> 会員機能に関する設定-アカウントサービスの設定-futureshop omni channel の設定「アカウントサービスから「ポイントおまとめ」へのリンクを表示する」
必ずチェックONとする項目 必須
以下の項目を必ず設定(チェックON) してください。
会員カード(バーコード)表示画面を表示します。
実店舗でお買い物をする際に、スマートフォン画面などで提示し、ポイント付与や利用をしていただくために必須となります。
omni-channel運用を開始する際に必要な設定 必須
運用>ポイント管理>omni-channel設定-基本設定「公開ステータス」をチェックしてください。
※本チェックをOFFにすると、運用は開始されません。デザイン確認などの際にOFFにしてご利用ください。
[A][会員登録]画面から新規会員登録時の画面遷移
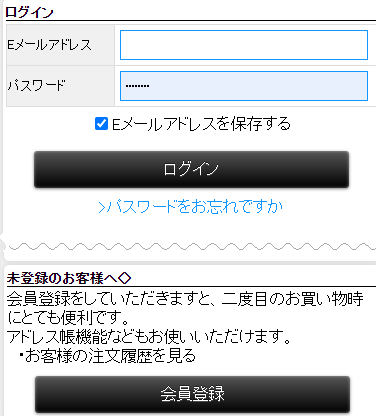
ログイン画面/その他[会員登録]リンク

[会員登録]ボタン
「ログイン」画面の[会員登録]ボタンやその他画面の[新規会員登録]ボタンを押下します。
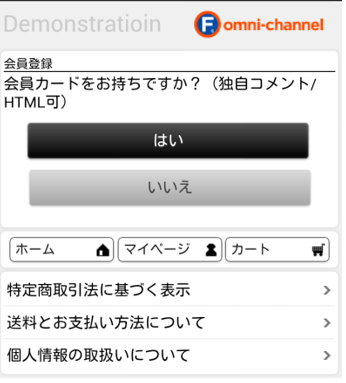
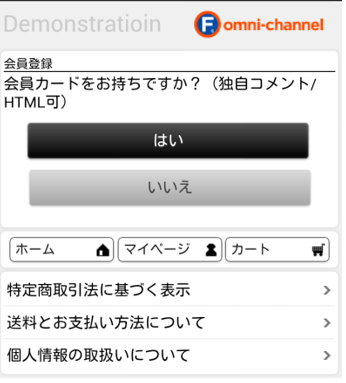
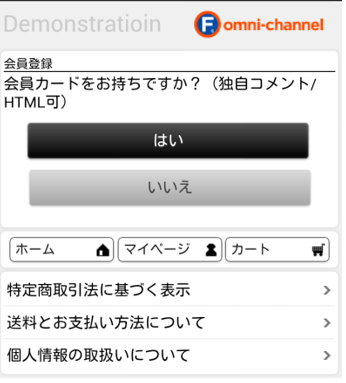
会員カード保持確認画面

本画面は、運用>ポイント管理>omni-channel設定-カード認証表示設定にチェックした場合のみ表示されます。チェックOFFの場合は、表示されず会員登録(初期値なし)画面へ遷移します。
実店舗会員カードを持っている場合
[はい]を押下します。
「会員カード認証」画面に遷移します。
実店舗会員カードを持っていない場合
[いいえ]ボタンを押下します。
会員登録(初期値なし)に遷移します。
表示コメントやメッセージなどは、以下にて変更できます。 運用>ポイント管理>omni-channel設定―コメント設定(会員登録)「会員カード保持確認用コメント」
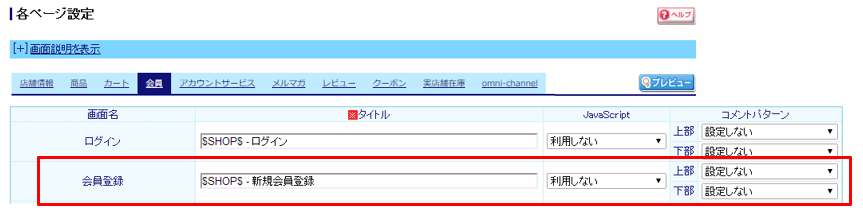
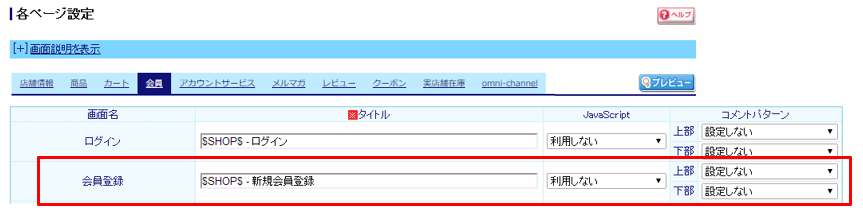
上部・下部にコメントを表示することも可能です。
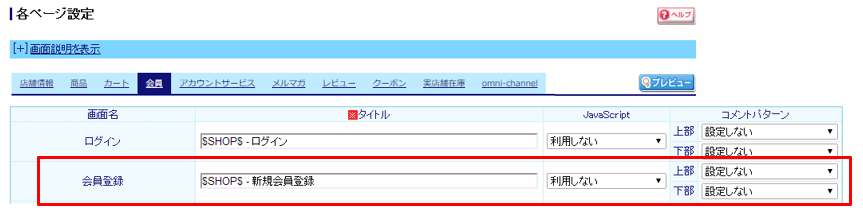
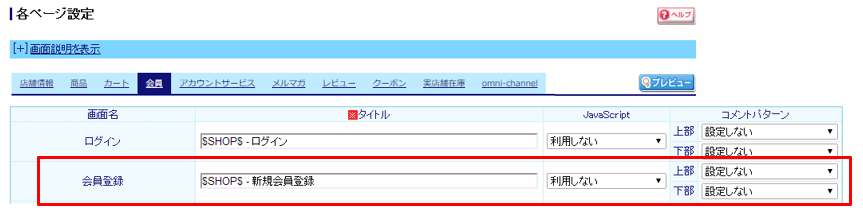
コメントパターン」をご利用ください。HTMLタグをご使用いただけます。
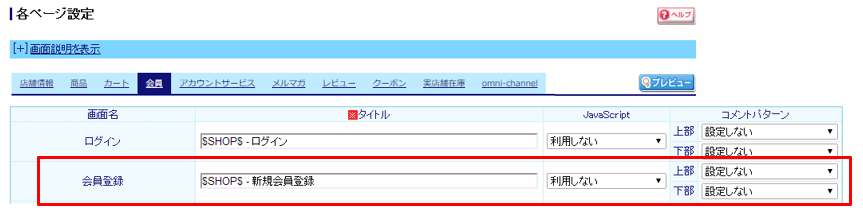
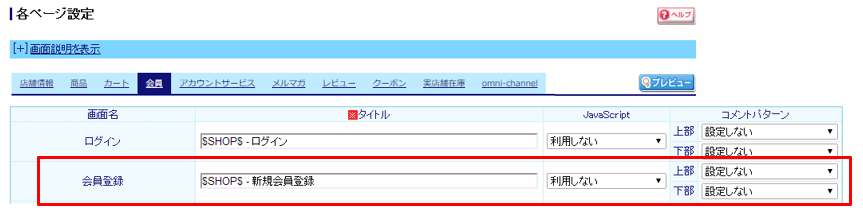
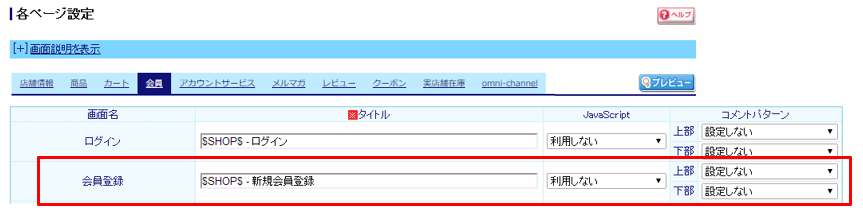
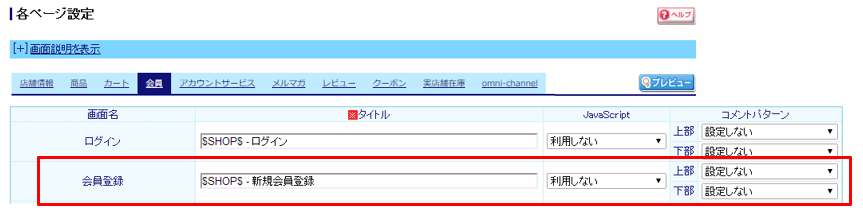
構築>ページ設定>各ページ設定>会員の「会員登録」で設定できます。
※「会員カード保持確認」「カード認証」「会員登録(個人情報入力)」の3画面で同じコメント設定になります。
※スマートフォンは「モバイル>スマートフォン設定>各ページ設定>会員」より設定できます。

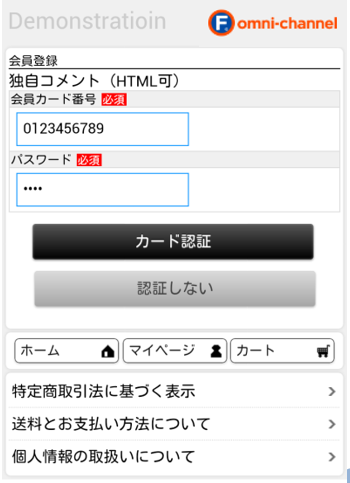
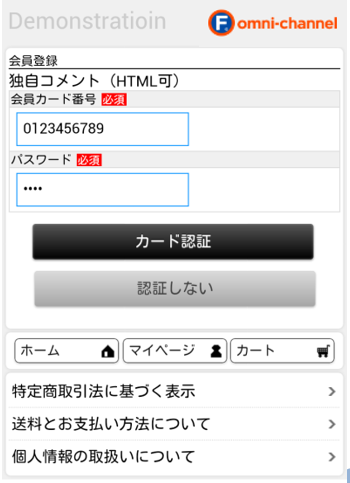
会員カード認証

本画面は、運用>ポイント管理>omni-channel設定-カード認証表示設定にチェックした場合のみ表示されます。チェックOFFの場合は、表示されず会員登録(初期値なし)画面へ遷移します。
実店舗会員カードを持っている場合
お手持ちの実店舗会員カードの情報を元に、「会員カード番号」と「パスワード」を入力し、[カード認証]ボタンを押下します。
認証に成功すると、会員登録(初期値あり)に遷移します。
実店舗会員カードを持っていない場合
[認証しない]ボタンを押下します。
会員登録(初期値なし)に遷移します。
項目ラベルなどは以下で変更できます。 運用>ポイント管理>omni-channel設定―コメント設定(会員登録)「会員登録認証用コメント」
上部・下部にコメントを表示することも可能です。
「コメントパターン」をご利用ください。HTMLタグをご使用いただけます。
構築>ページ設定>各ページ設定>会員の「会員登録」で設定できます。
※「会員カード保持確認」「カード認証」「会員登録(個人情報入力)」の3画面で同じコメント設定になります。
※スマートフォンは「モバイル>スマートフォン設定>各ページ設定>会員」より設定できます。

会員登録
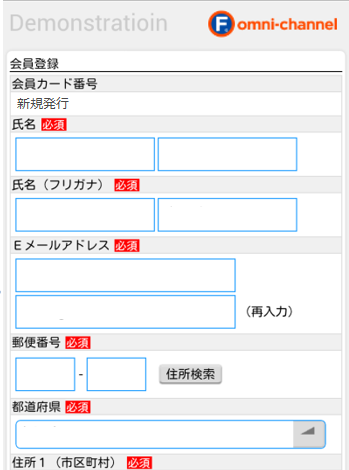
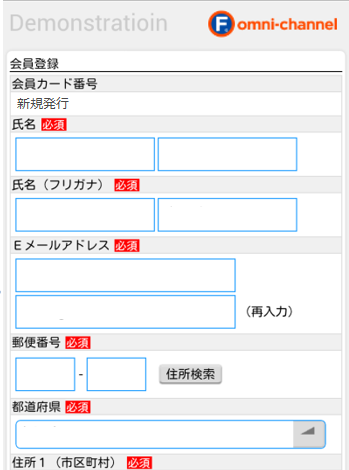
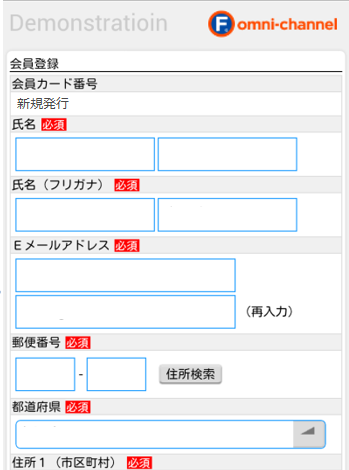
会員登録(初期値なし)

「会員カード番号について」
新しい会員カード番号が発番されます。
その他登録項目について
通常の会員登録と同様の項目が表示されます。
会員登録が完了すると、自動的に実店舗会員となります。
店頭では、スマートフォンなどで会員マイページの会員カード(バーコード)を表示することで、ポイント付与などの特典をうけることができます。
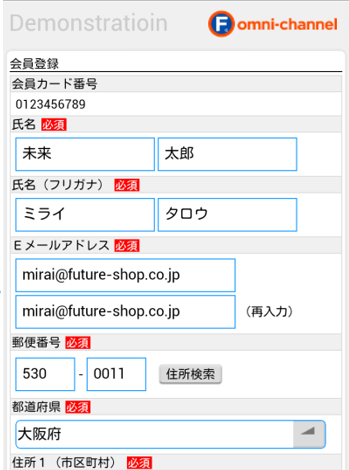
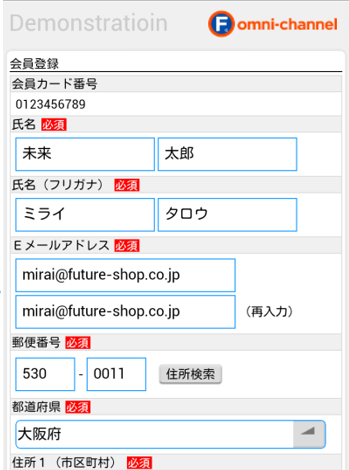
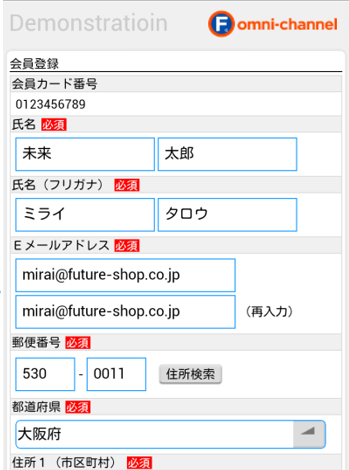
会員登録(初期値あり)

実店舗会員カードに登録された情報が初期値として表示されます。
会員登録が完了すると、ECサイトと実店舗の会員情報が統合されます。 ポイントがあれば、ECサイト・実店舗の両方で使用できます。
[B]購入時に新規会員登録時の画面遷移
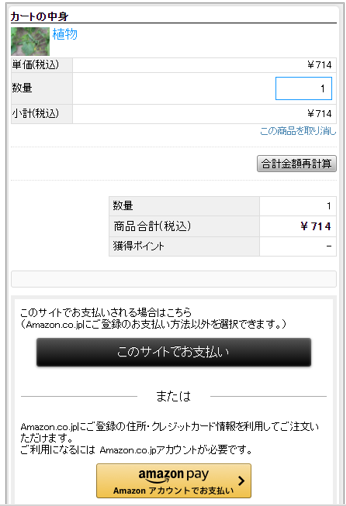
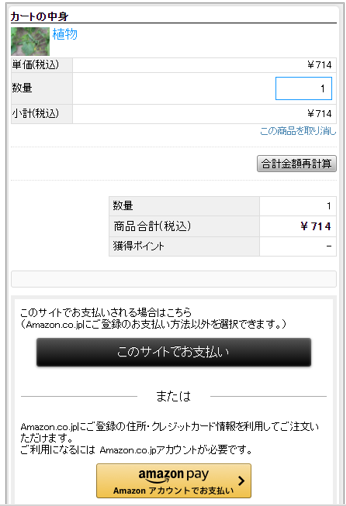
ショッピングカート

ショッピングカート画面から[このサイトでお支払い]を押下します。
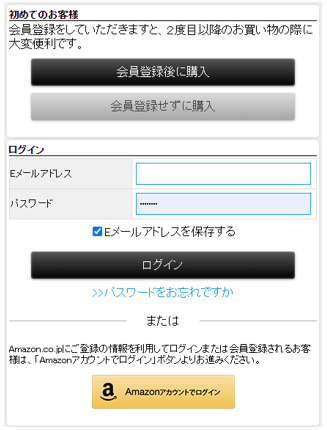
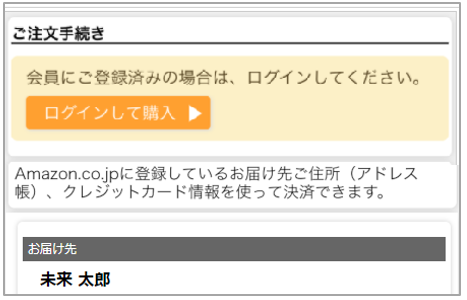
会員登録/ログイン確認画面

[会員登録後に購入]を押下します。
会員カード保持確認画面

本画面は、運用>ポイント管理>omni-channel設定-カード認証表示設定にチェックした場合のみ表示されます。チェックOFFの場合は、表示されず会員登録(初期値なし)画面へ遷移します。
実店舗会員カードを持っている場合
[はい]を押下します。
「会員カード認証」画面に遷移します。
実店舗会員カードを持っていない場合
[いいえ]ボタンを押下します。
会員登録(初期値なし)に遷移します。
表示コメントやメッセージなどは、以下にて変更できます。 運用>ポイント管理>omni-channel設定―コメント設定(会員登録)「会員カード保持確認用コメント」
上部・下部にコメントを表示することも可能です。
「コメントパターン」をご利用ください。HTMLタグをご使用いただけます。
構築>ページ設定>各ページ設定>会員の「会員登録」で設定できます。
※「会員カード保持確認」「カード認証」「会員登録(個人情報入力)」の3画面で同じコメント設定になります。
※スマートフォンは「モバイル>スマートフォン設定>各ページ設定>会員」より設定できます。

会員カード認証

本画面は、運用>ポイント管理>omni-channel設定-カード認証表示設定にチェックした場合のみ表示されます。
実店舗会員カードを持っている場合
お手持ちの実店舗会員カードの情報を元に、「会員カード番号」と「パスワード」を入力し、[カード認証]ボタンを押下します。
認証に成功すると、会員登録(初期値あり)に遷移します。
実店舗会員カードを持っていない場合
[認証しない]ボタンを押下します。
会員登録(初期値なし)に遷移します。
項目ラベルなどは変更できます。 運用>ポイント管理>omni-channel設定―コメント設定(会員登録)「会員登録認証用コメント」
上部・下部にコメントを表示することも可能です。
「コメントパターン」をご利用ください。HTMLタグをご使用いただけます。
構築>ページ設定>各ページ設定>会員の「会員登録」で設定できます。
※「会員カード保持確認」「カード認証」「会員登録(個人情報入力)」の3画面で同じコメント設定になります。
※スマートフォンは「モバイル>スマートフォン設定>各ページ設定>会員」より設定できます。

会員登録
会員登録(初期値なし)

「会員カード番号について」
新しい会員カード番号が発番されます。
その他登録項目について
通常の会員登録と同様の項目が表示されます。
会員登録が完了すると、自動的に実店舗会員となります。
店頭では、スマートフォンなどで会員マイページの会員カード(バーコード)を表示することで、ポイント付与などの特典をうけることができます。
会員登録(初期値あり)

「会員カード番号」について
実店舗会員カードに記載された会員カード番号が表示されます。
その他登録項目について
実店舗の会員情報は初期値として表示されます。不足している個人情報があれば入力します。
実店舗会員カードに登録された情報が初期値として表示されます。
会員登録が完了すると、ECサイトと実店舗の会員情報が統合されます。 ポイントがあれば、ECサイト・実店舗の両方で使用できます。
ご注文手続き
会員登録が完了すると、通常のご注文手続き画面が表示され、手続きが完了すると注文完了画面へと遷移します。
[C]購入時に新規会員登録(Amazon Pay利用)時の画面遷移
ショッピングカート

ショッピングカート画面から[amazon pay]ボタンを押下します。
Amazon Pay画面
Amazonログインし、Amazonアカウントに登録しているお支払い方法やお届け先住所を読み込みます。
ご注文手続き(Amazon Pay)

[ログインして購入]を押下します。
「ログイン画面」から[会員登録]ボタンを押下します。
会員カード保持確認画面

本画面は、運用>ポイント管理>omni-channel設定-カード認証表示設定にチェックした場合のみ表示されます。
実店舗会員カードを持っている場合
[はい]を押下します。
「会員カード認証」画面に遷移します。
実店舗会員カードを持っていない場合
[いいえ]ボタンを押下します。
会員登録(初期値なし)に遷移します。
表示コメントやメッセージなどは、以下にて変更できます。 運用>ポイント管理>omni-channel設定―コメント設定(会員登録)「会員カード保持確認用コメント」
上部・下部にコメントを表示することも可能です。
「コメントパターン」をご利用ください。HTMLタグをご使用いただけます。
構築>ページ設定>各ページ設定>会員の「会員登録」で設定できます。
※「会員カード保持確認」「カード認証」「会員登録(個人情報入力)」の3画面で同じコメント設定になります。
※スマートフォンは「モバイル>スマートフォン設定>各ページ設定>会員」より設定できます。

会員カード認証

本画面は、運用>ポイント管理>omni-channel設定-カード認証表示設定にチェックした場合のみ表示されます。
実店舗会員カードを持っている場合
お手持ちの実店舗会員カードの情報を元に、「会員カード番号」と「パスワード」を入力し、[カード認証]ボタンを押下します。
認証に成功すると、会員登録(初期値あり)に遷移します。
実店舗会員カードを持っていない場合
[認証しない]ボタンを押下します。
会員登録(初期値なし)に遷移します。
項目ラベルなどは変更できます。 運用>ポイント管理>omni-channel設定―コメント設定(会員登録)「会員登録認証用コメント」
上部・下部にコメントを表示することも可能です。
「コメントパターン」をご利用ください。HTMLタグをご使用いただけます。
構築>ページ設定>各ページ設定>会員の「会員登録」で設定できます。
※「会員カード保持確認」「カード認証」「会員登録(個人情報入力)」の3画面で同じコメント設定になります。
※スマートフォンは「モバイル>スマートフォン設定>各ページ設定>会員」より設定できます。

会員登録
会員登録(初期値なし)

「会員カード番号について」
新しい会員カード番号が発番されます。
その他登録項目について
通常の会員登録と同様の項目が表示されます。
会員登録が完了すると、自動的に実店舗会員となります。
店頭では、スマートフォンなどで会員マイページの会員カード(バーコード)を表示することで、ポイント付与などの特典をうけることができます。
会員登録(初期値あり)

「会員カード番号」について
実店舗会員カードに記載された会員カード番号が表示されます。
その他登録項目について
実店舗の会員情報は初期値として表示されます。
実店舗会員情報に登録がなく、Amazonアカウントに情報がある場合は、初期値として補完され、表示されます。
不足している個人情報があれば入力します。
会員登録が完了すると、ECサイトと実店舗の会員情報が統合されます。 ポイントがあれば、ECサイト・実店舗の両方で使用できます。
ご注文手続き
会員登録が完了すると、通常のご注文手続き画面(Amazon Pay)が表示され、手続きが完了すると注文完了画面へと遷移します。
通常のamazon payと異なり、[会員登録]画面を経由しての会員登録&購入となります。
[D]実店舗会員情報&ポイントを連携(統合)する際の画面遷移/[F]複数枚の実店舗会員カードをまとめる際の画面遷移
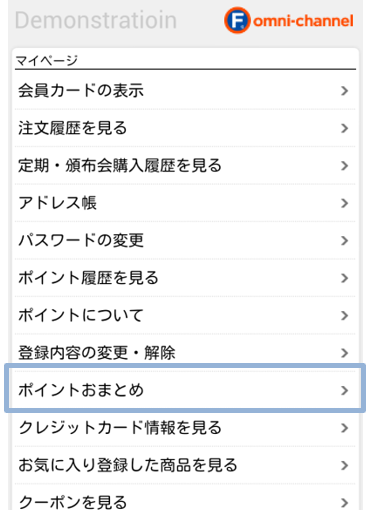
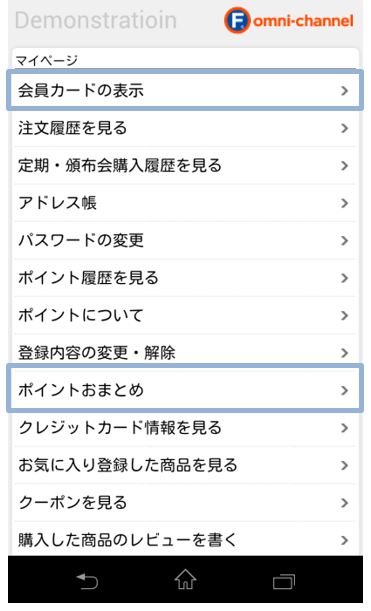
マイページを開く

[ポイントおまとめ]ボタン
構築>入力項目設定>会員機能に関する設定-アカウントサービスの設定「onmi channelの設定」の「マイページトップにポイントおまとめへのリンクを表示する」「ポイントおまとめ」へのリンクを表示する」にチェックすると表示されます。
押下すると、「ポイントおまとめ」画面に遷移します。
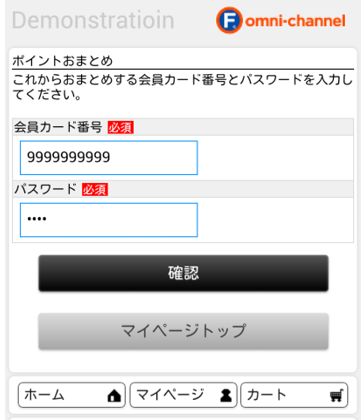
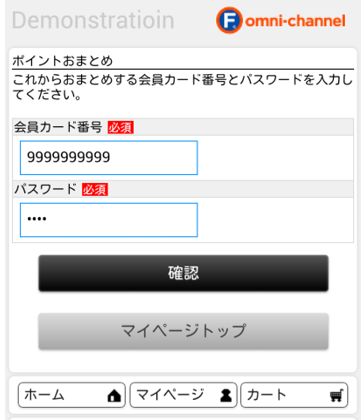
ポイントおまとめ

お手持ちの実店舗会員カードの情報を元に、「会員カード番号」と「パスワード」を入力し、[ポイントをまとめる]ボタンを押下します。 認証に成功すると、「ポイントおまとめ確認」画面が開きます。
項目ラベルなどは変更できます。 運用>ポイント管理>omni-channel設定―コメント設定(ポイントおまとめ)
上部・下部にコメントを表示することも可能です。
「コメントパターン」をご利用ください。HTMLタグをご使用いただけます。
構築>ページ設定>各ページ設定>omni-channelの「ポイントおまとめ」で設定できます。
※「会員カード保持確認」「カード認証」「会員登録(個人情報入力)」の3画面で同じコメント設定になります。
※スマートフォンは「モバイル>スマートフォン設定>各ページ設定>omni-channel」より設定できます。

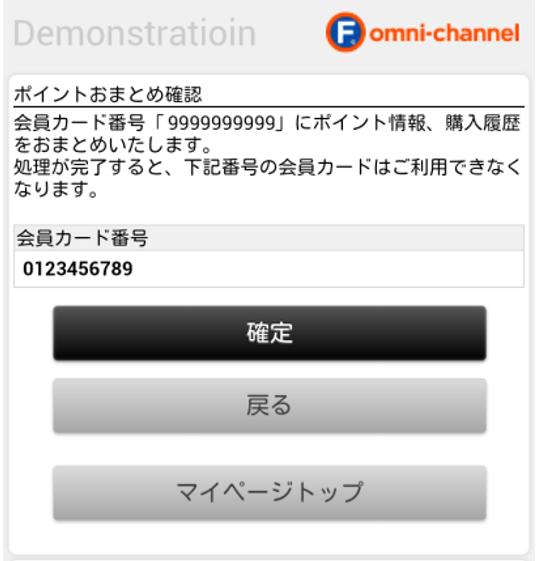
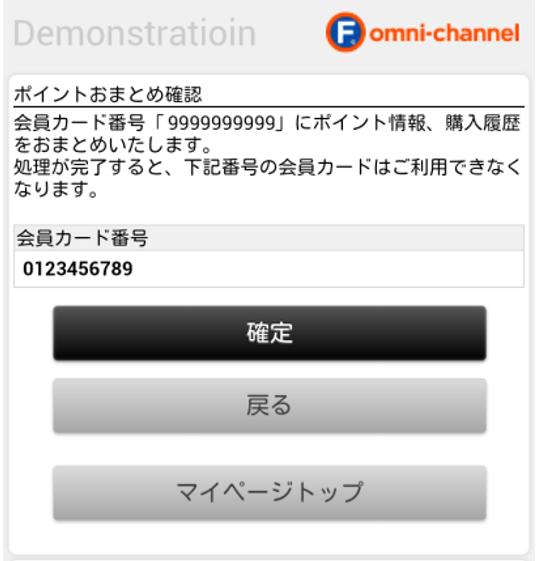
ポイントおまとめ確認モーダル

会員カード番号
ポイントのまとめ先として、「ポイントおまとめ」画面で入力した実店舗会員カード番号が表示されます。
[確定]ボタンを押下すると、「ポイントおまとめ完了」画面に遷移します。
上部・下部にコメントを表示することも可能です。
「コメントパターン」をご利用ください。HTMLタグをご使用いただけます。
構築>ページ設定>各ページ設定>omni-channelの「ポイントおまとめ」で設定できます。
※「会員カード保持確認」「カード認証」「会員登録(個人情報入力)」の3画面で同じコメント設定になります。
※スマートフォンは「モバイル>スマートフォン設定>各ページ設定>omni-channel」より設定できます。

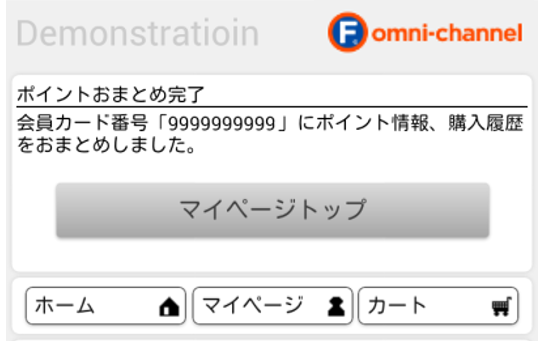
ポイントおまとめ完了

ポイントおまとめが完了すると、ECサイトと実店舗会員情報が連携(統合)されます。
実店舗会員カードを複数枚お持ちの場合は、最後に「おまとめ」した会員カード番号が有効となります。
複数枚カードに付与されていたポイントも1つに統合されます。
上部・下部にコメントを表示することも可能です。
「コメントパターン」をご利用ください。HTMLタグをご使用いただけます。
構築>ページ設定>各ページ設定>omni-channelの「ポイントおまとめ」で設定できます。
※「会員カード保持確認」「カード認証」「会員登録(個人情報入力)」の3画面で同じコメント設定になります。
※スマートフォンは「モバイル>スマートフォン設定>各ページ設定>omni-channel」より設定できます。

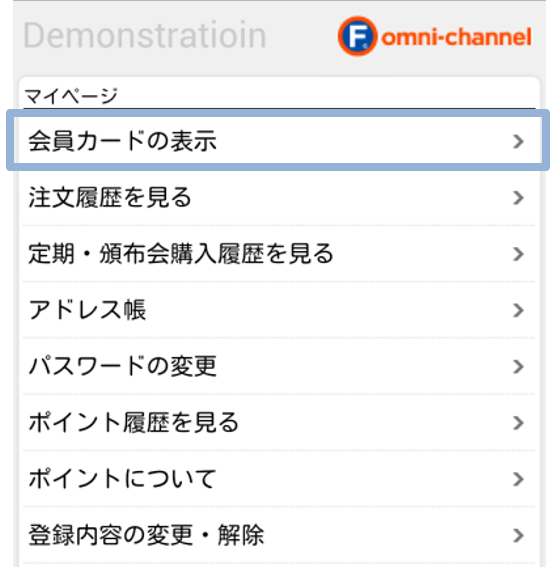
[E]ECサイト上の会員カード(バーコード)を表示する際の画面遷移
マイページを開く

[会員カードの表示]ボタン
構築>入力項目設定>会員機能に関する設定-アカウントサービスの設定「onmi channelの設定」の「会員カード」へのリンクを表示する」にチェックすると表示されます。
押下すると、「会員カード表示」画面に遷移します。
会員カード表示

実店舗会員カードのかわりとなり、店頭POSで読み取れるバーコードを表示します。
店頭にてスマートフォンなどで表示させ、実店舗会員カードとして使用できます。
会員情報の表示内容をカスタマイズできます。
「会員カード表示」画面-会員情報表示カスタマイズをご覧ください。
omni-channelのみに表示される画面について
※画面サンプルは、スマートフォン画面にてご説明します。
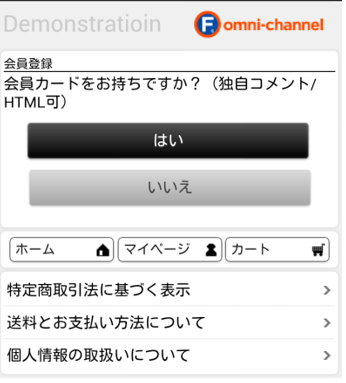
会員カード保持確認画面

項目名の変更
「会員カードをお持ちですか?(独自コメント)」部分は、 運用>ポイント管理>omni-channel設定―コメント設定(会員登録)「会員カード保持確認用コメント」 にて変更できます。
上部・下部のコメント表示
上部・下部にコメントを表示することも可能です。
「コメントパターン」をご利用ください。HTMLタグをご使用いただけます。
構築>ページ設定>各ページ設定>会員の「会員登録」で設定できます。
※「会員カード保持確認」「カード認証」「会員登録(個人情報入力)」の3画面で同じコメント設定になります。
※スマートフォンは「モバイル>スマートフォン設定>各ページ設定>会員」より設定できます。

運用>ポイント管理>omni-channel設定-カード認証表示設定で「表示する」のチェックを外すと、 本画面は表示されません。
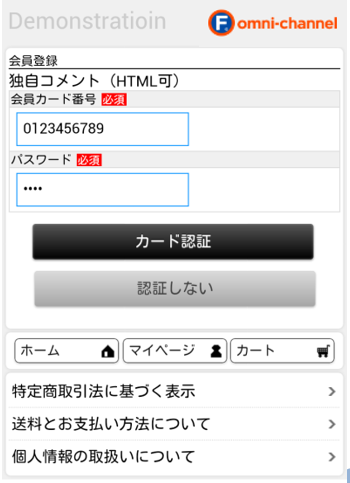
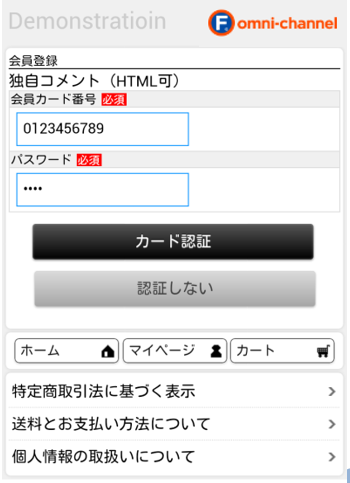
会員カード認証画面

項目名の変更
入力項目ラベル名
運用>ポイント管理>omni-channel設定―基本設定にて変更できます。
ー「会員カード番号(キャプション)」
「メンバーズカードNo.」「店舗カード番号」などに変更できます。
ー「パスワード(キャプション)」
「PINコード」「PINコードまたはパスワード」などに変更できます。
独自コメント(HTML可)部分
運用>ポイント管理>omni-channel設定―コメント設定(会員登録)「会員登録認証用コメント」 にて変更できます。
「お手持ちの会員カード番号とパスワードを入力して、認証してください。」など、任意のコメントを入力してください。
上部・下部のコメント表示
上部・下部にコメントを表示することも可能です。
「コメントパターン」をご利用ください。HTMLタグをご使用いただけます。
構築>ページ設定>各ページ設定>会員の「会員登録」で設定できます。
※「会員カード保持確認」「カード認証」「会員登録(個人情報入力)」の3画面で同じコメント設定になります。
※スマートフォンは「モバイル>スマートフォン設定>各ページ設定>会員」より設定できます。

運用>ポイント管理>omni-channel設定-カード認証表示設定で「表示する」のチェックを外すと、 本画面は表示されません。

「会員カード」という文言は、運用>ポイント管理>omni-channel設定―基本設定「会員カード名(キャプション) 」にて変更可能です。
メニューの表示方法
構築>入力項目設定>会員機能に関する設定-アカウントサービスの設定「onmi channelの設定」にて各チェックをONにすると表示されます。
- 「アカウントサービスから「会員カード」へのリンクを表示する」にチェック:[会員カードの表示]メニューが表示されます。
- 「アカウントサービスから「ポイントおまとめ」へのリンクを表示する」にチェック:[ポイントおまとめ]メニューが表示されます。
ポイントおまとめ画面

項目名の変更
入力項目ラベル名
運用>ポイント管理>omni-channel設定―基本設定にて変更できます。
ー「会員カード番号(キャプション)」
「メンバーズカードNo.」「店舗カード番号」などに変更できます。
ー「パスワード(キャプション)」
「PINコード」「PINコードまたはパスワード」などに変更できます。
「これからおまとめする会員カード番号とパスワードを入力してください。」部分
運用>ポイント管理>omni-channel設定―コメント設定(ポイントおまとめ) にて変更できます。
上部・下部のコメント表示
上部・下部にコメントを表示することも可能です。
「コメントパターン」をご利用ください。HTMLタグをご使用いただけます。
構築>ページ設定>各ページ設定>omni-channelの「ポイントおまとめ」で設定できます。
※「会員カード保持確認」「カード認証」「会員登録(個人情報入力)」の3画面で同じコメント設定になります。
※スマートフォンは「モバイル>スマートフォン設定>各ページ設定>omni-channel」より設定できます。

構築>入力項目設定>会員機能に関する設定-アカウントサービスの設定「onmi channelの設定」の「アカウントサービスから「ポイントおまとめ」へのリンクを表示する」のチェックを外すと、 本画面は表示されません。
ポイントおまとめ確認・完了


上部・下部のコメント表示
上部・下部にコメントを表示することも可能です。
「コメントパターン」をご利用ください。HTMLタグをご使用いただけます。
構築>ページ設定>各ページ設定>omni-channelの「ポイントおまとめ」で設定できます。
※「会員カード保持確認」「カード認証」「会員登録(個人情報入力)」の3画面で同じコメント設定になります。
※スマートフォンは「モバイル>スマートフォン設定>各ページ設定>omni-channel」より設定できます。

構築>入力項目設定>会員機能に関する設定-アカウントサービスの設定「onmi channelの設定」の「アカウントサービスから「ポイントおまとめ」へのリンクを表示する」のチェックを外すと、 本画面は表示されません。
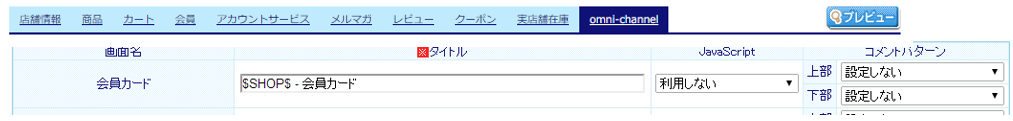
会員カード(バーコード)

「会員カード」という文言は、運用>ポイント管理>omni-channel設定―基本設定「会員カード名(キャプション)」にて変更できます。
上部・下部のコメント表示
上部・下部にコメントを表示することも可能です。
「コメントパターン」をご利用ください。HTMLタグをご使用いただけます。
構築>ページ設定>各ページ設定>omni-channelの「会員カード」で設定できます。
※「会員カード保持確認」「カード認証」「会員登録(個人情報入力)」の3画面で同じコメント設定になります。
※スマートフォンは「モバイル>スマートフォン設定>各ページ設定>omni-channel」より設定できます。

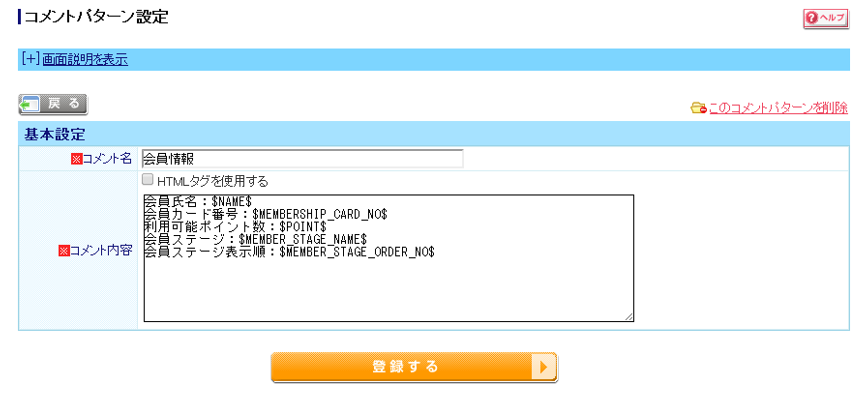
「会員カード表示」画面-会員情報表示カスタマイズ
会員情報の表示
コメントパターンに置換文字を設定することで、 「会員氏名」「会員カード番号」「利用可能ポイント数」「会員ステージ(ランク)」を表示できます。
<利用可能な置換文字と入力例>
- 会員氏名:$NAME$
- 会員カード番号:$MEMBERSHIP_CARD_NO$
- 利用可能ポイント数:$POINT$
- 会員ステージ:$MEMBER_STAGE_NAME$
- 会員ステージ表示順:$MEMBER_STAGE_ORDER_NO$
コメントパターン入力例
<CSSを利用した会員情報表示の例>
任意の会員ステージに、 任意のClassを適用することができ、会員ステージ毎の画像を表示するなどが可能となります。
<div class="membername">お名前:$NAME$様</div>
<div class="point">お客様のご利用可能ポイント:$POINT$ポイント</div>
<div class="membercardno">会員カード番号:$MEMBERSHIP_CARD_NO$</div>
<div class="memberstage_$MEMBER_STAGE_ORDER_NO$">$MEMBER_STAGE_NAME$</div>
表示例
会員カート画面 デザインサンプル
スマートフォンサイトの会員カードデザインサンプルです。
スマートフォンサイトのマイページの「会員カード画面」は、実店舗に来店した際に、会員カードのかわりに提示される画面になります。
上部・下部コメント、会員情報の置換文字、またはfutureshopのデザイン機能をご利用いただくことで、 以下のような会員カード画面を作成できます。

構築>入力項目設定>会員機能に関する設定-アカウントサービスの設定「onmi channelの設定」の「アカウントサービスから「会員カード」へのリンクを表示する」のチェックを外すと、 本画面は表示されません。