メニューパーツ追加・変更
コマースクリエイター>パーツ>メニューパーツ
 パーツ一覧よりメニューパーツで作成されたパーツの ボタン、もしくは[パーツを追加する]ボタンよりメニューパーツを選択すると遷移します。
パーツ一覧よりメニューパーツで作成されたパーツの ボタン、もしくは[パーツを追加する]ボタンよりメニューパーツを選択すると遷移します。
スタートアップテーマでは、フリーパーツで作成したパーツがすでにサンプルとして準備され、レイアウトに配置されています。利用方法などの参考として、管理画面内にてご覧ください。
スタートアップテーマでの利用例(一部)
- ヘッダーナビゲーションメニュー
- 商品カテゴリメニュー
- フッターメニュー
※配置されているパーツの一覧はスタートアップテーマのご利用方法をご覧ください。
ECサイトのメニュー(ナビゲーション)を簡単な操作で作成できます。
任意のメニュー項目を追加、配置できるできるだけでなく、商品グループ情報を読み込み、親グループ・子グループの情報を自動的にメニューの階層にできます。
メニューには商品グループページへのリンクを表示できます。
パーツについての解説と利用方法については、パーツ一覧-パーツとはをご覧ください。
<目次>
オプションを設定する
パーツを囲むタグ(HTML要素とid/class)や管理タグなどを設定するパーツオプション設定へ遷移します。
[オプションを設定する]ボタン
![[オプションを設定する]ボタン](/img/builder/parts-setting-option-btn.png)
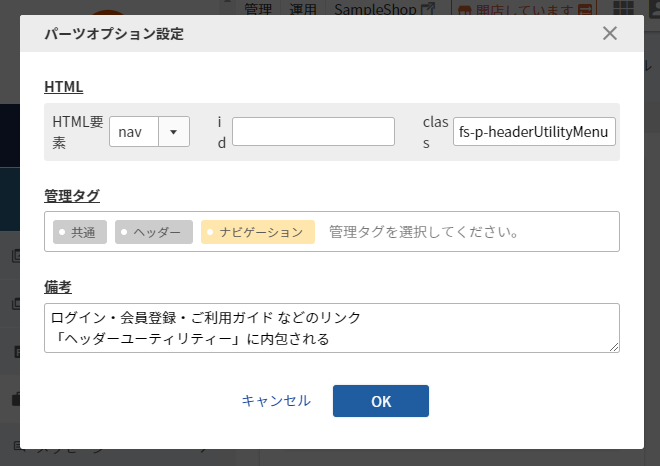
オプション設定ダイアログ

備考の表示場所

HTML要素
HTMLタグは、パーツを囲むwrapタグを設定できます。
div・section・nav・article・aside・header・footer・dialogタグのいずれか、または「指定なし」から選択してください。
id/classを指定する場合は、「指定なし」以外のいずれか選択してください。
id
HTML要素のid属性の値を設定できます。 半角英数・記号(-_):100字
class
HTML要素のclass属性の値を設定できます。 半角英数字・半角スペース・記号("以外):100字
管理タグ
管理タグ追加・変更-管理タグ活用のポイントをご覧ください。
備考
パーツの用途や表示画面などを入力すると管理がしやすくなります。 文字数:400字
パーツ名

パーツの名称を設定できます。 文字数:100字
置換文字

パーツ置換文字を入力します。
どのパーツの置換文字であるか、分かりやすい任意の文字列を入力してください。 半角英数・記号(._-):100字
パーツ置換文字は複製・追加時に設定できます。一度設定すると変更はできません。
置換文字の活用方法
フリーパーツに、置換文字を記述すると読み込まれます。
変更や修正を加える際、該当のフリーパーツを一つ作業するだけで置換文字を記述した他のすべてのパーツに反映されるので、運用のミス防止や効率化につながります。
フリーパーツ-パーツ置換文字の活用方法もご参照ください。
class

パーツにclassを追加できます。ECサイト画面に出力されます。 半角英数字・半角スペース・記号("以外):100字
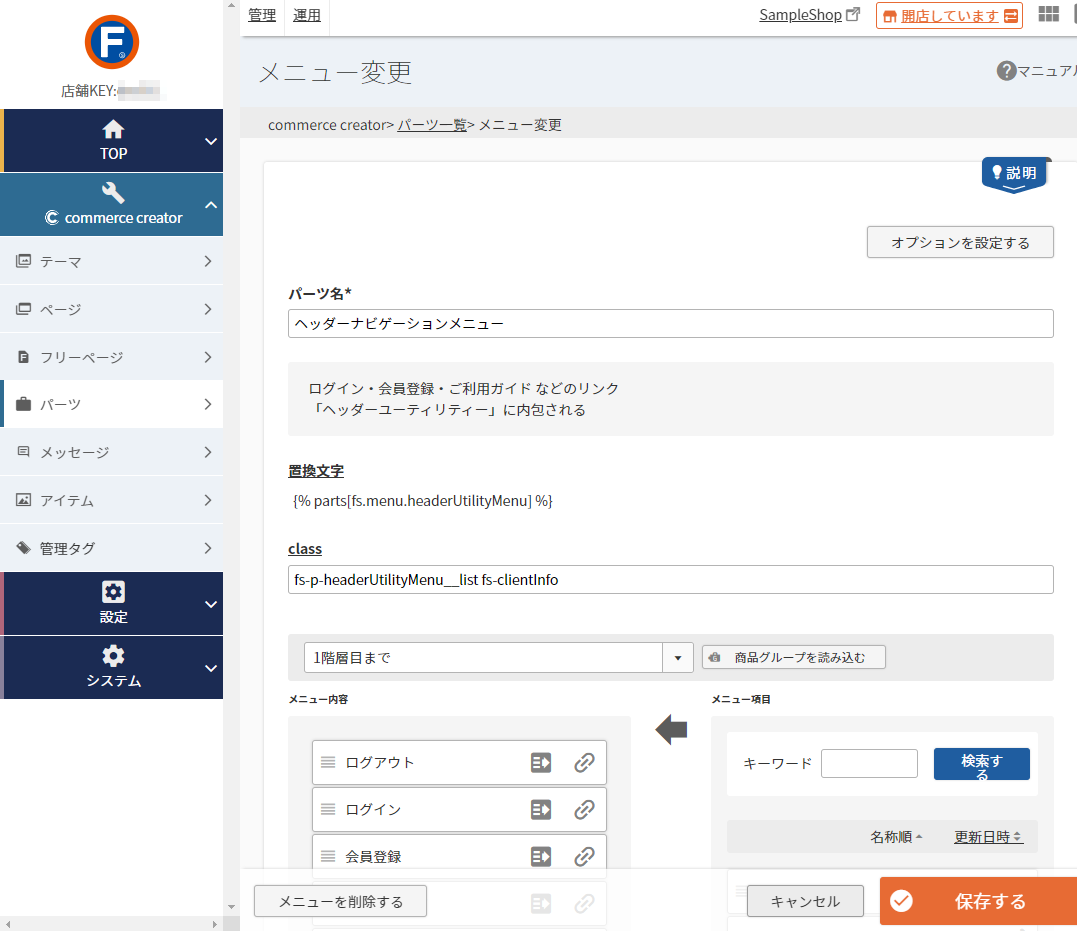
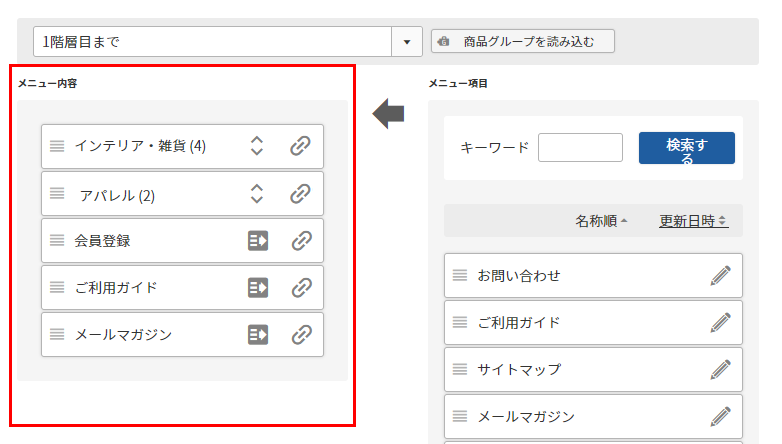
「メニュー内容」エリア(左)と「メニュー項目」エリア(右)にて作成します。
それぞれのエリア内での操作方法については「メニュー内容」エリアと「メニュー項目」エリアをご覧ください。
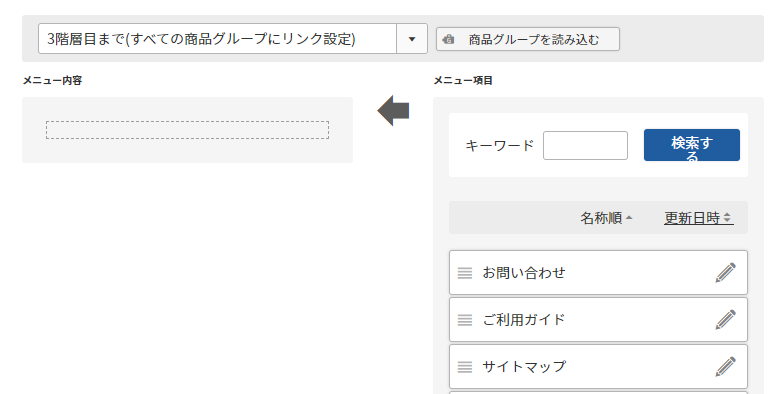
新規追加の場合

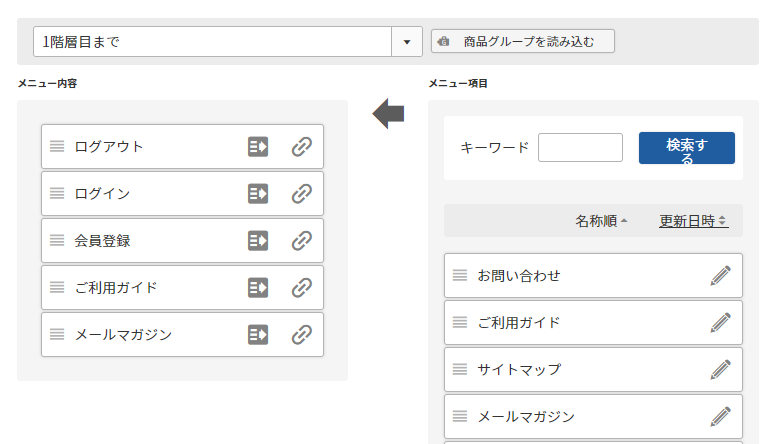
変更の場合

[商品グループを読み込む]ボタン
押下すると、運用>商品管理>商品グループ管理に登録されている商品グループを読み込んで、自動的にメニューを作成できます。
詳しい方法は、サイドメニューを作成する(メニューパーツの活用)【方法1】登録済みの商品グループを読み込むをご覧ください。
【重要】商品グループを追加・削除・変更(名称など)した場合の注意事項
いったん商品グループを読み込んで保存した後に、運用>商品管理>商品グループ管理にて新たにグループを追加・削除・変更(名称など)しても、メニューには自動的に反映されません。
追加・削除・変更(名称など)などの操作を商品グループメニューに反映するには、再度[商品グループを読み込む]ボタンを押下する必要があります。
メニュー作成方法は、以下の3つがございます。
具体的な操作手順に関しては、サイドメニューを作成する(メニューパーツの活用)をご覧ください。
「メニュー内容」エリア
左側エリアです。
実際にユーザー画面(ECサイト)に表示されるメニュー項目となります。

マーク
表示順を変更する場合に押下します。
ボタンをマウスで選択してドラッグするとメニューを上下に移動でき、メニューの表示順を変更できます。
同じ階層内でのみ順番変更できます。
入れ子状態の場合は、親メニューを移動すると、子メニューも一括で表示順が変更されます。
ボタン
下部階層があるメニュー項目に表示されます。
押下すると、下部階層を表示します。
リンクありボタン/ リンクなしボタン/ 表示しないボタン

メニューをリンクあり・リンクなし・非表示に切り替えできます。
表示状態のメニューは、 表示しないボタンを選択するとECサイトで非表示にできます。(HTMLタグが出力されません。)
非表示状態のメニューは、 リンクありボタン・ リンクなしボタンいずれかを押下すると表示できます。
下部階層にメニューがある(子グループがある)場合は、親メニューを非表示にすると、子メニューも一括で非表示になります。
ボタン
押下すると、メニューを外すことができます。
独自メニュー項目の場合、独自メニュー項目自体は削除されませんので、メニュー項目検索すればメニュー項目一覧に表示されます。
[メニュー項目]エリア
右側エリアです。
商品グループメニュー以外の「独自メニュー」の一覧が表示されます。
ユーザー画面(ECサイト)には表示されていません。[メニュー内容エリア]に配置すると表示されます。
![[メニュー項目]エリア](/img/builder/parts-menu-originalmenu-search.png)
追加ずみのメニュー項目を検索できます。
キーワード
メニュー項目を「メニュー項目名」「URL」で検索できます。部分一致で検索できます。 文字数:100字
複数指定する場合は、空白で区切ってください。AND検索になります。
検索するボタン
指定した条件でパーツを検索できます。
メニュー項目一覧
検索条件に合致したメニュー項目が表示されます。
メニュー項目はメニュー内容の任意の位置に配置できます。
メニュー項目名
メニュー項目名が表示されます。選択すると並び替えできます。
更新日時
選択するとメニュー項目の更新日時で並び替えできます。更新日時自体は表示されません。
ボタン
押下すると、[メニュー項目追加・変更画面]へ遷移し、メニュー項目を変更できます。
メニュー作成方法は、以下の3つがございます。
具体的な操作手順に関しては、サイドメニューを作成する(メニューパーツの活用)をご覧ください。
[メニュー項目追加・変更画面]独自メニュー項目を追加・変更する
「メニュー項目」エリア(右)の下部にある[メニュー項目を追加する]ボタンを押下すると、メニューに商品グループ以外の「独自メニュー項目」を追加できます。
![[メニュー項目を追加する]ボタン](/img/builder/parts-menu-originalmenuBtn.png)
[メニュー項目追加・変更画面]が開きますので、ラベルやリンク先などを設定します。
![[メニュー項目追加・変更画面]独自メニュー項目を追加・変更する](/img/builder/parts-menu-entry.png)
メニュー項目名
パーツの名前です。一覧やレイアウトに表示されます。 文字数:100字
class
メニュー項目を囲むHTMLタグに表示するclassを設定できます。 半角英数字・半角スペース・記号("以外):100字
任意のメニューにCSSデザインを行う場合に使用できます。
リンク先

メニューのリンク先を設定できます。 文字数:2,000字
ー新規ウインドウで開く
「新規ウインドウで開く」にチェックすると、リンク先を新規ウインドウで表示します。
保存する
メニュー項目を保存します。
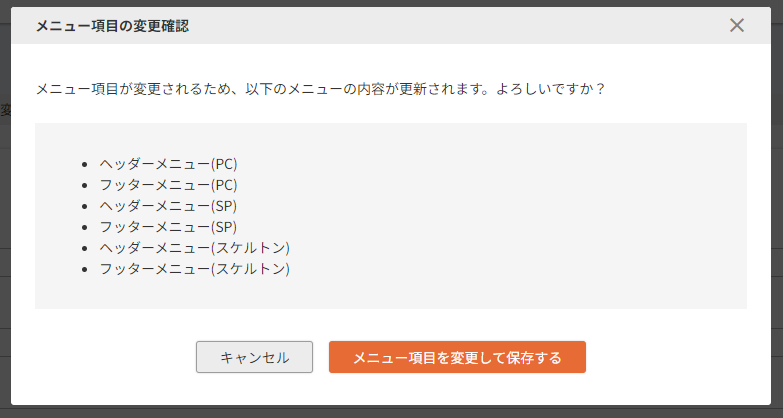
既存メニュー項目を変更して保存する場合は、更新されるメニューの一覧がモーダルで表示されます。

[メニュー項目を変更して保存する]ボタン
押下すると、変更内容が保存されます。
戻る
元の画面に戻ります。未保存の作業内容は破棄されます。
メニュー項目を削除する
削除するボタンを押下すると、メニュー項目を削除できます。
メニュー項目を追加する(新規作成)場合には表示されません。

保存する
パーツを保存します。
[キャンセル]ボタン
未保存の作業内容を破棄します。
[メニューを削除する]ボタン
押下すると、メニューパーツを削除できます。削除したパーツは復元できません。
メニューパーツを追加する(新規作成)場合には表示されません。
[戻る]ボタン
![[戻る]ボタン](/img/builder/parts-menu-Btnlayout.png)
レイアウト変更から直接パーツを変更する場合のみに表示されます。
押下すると、レイアウト変更に戻ります。
未保存の作業内容は破棄されます。
保存するボタンを押下した後、[戻る]ボタンを押下してください。
レイアウト変更から直接パーツを変更する方法については、パーツ配置エリア上からパーツを変更するをご覧ください。