アイテム一覧
【2025.12.14以前からコマースクリエイター(切替済)をご利用の店舗様へのお知らせ】
ECサイトを構成する、商品画像・デザイン画像・CSSなどのファイルを格納し、表示する「アイテムボックス機能」を刷新します。
本マニュアルは、アイテムのURLドメインが.itembox.cloudとなるアイテムボックス機能(新バージョン(V2))に関して解説しております。
アイテムボックス機能に関しては、2026年2月~3月にかけて順次、新バージョン(V2)に切替えを行ってまいります。
切替えスケジュールは店舗様によって異なりますので、「実施日時」実施予定日確認方法を開き、ご確認ください。
アイテムボックス機能(新バージョン(V2))についてはアイテムボックス機能(新バージョン(V2))の概要と変更点についてをご覧ください。
切替えが完了するまでは、旧バージョン(V1)のマニュアルをご参照ください。
コマースクリエイター>アイテム一覧

ECサイトに表示する画像やCSS・JavaScriptなどのファイルを登録、管理できます。
作業されているPCから管理画面にてアップロードします。登録した画像の置換文字をコピーできます。
<目次>
メッセージはシステムパーツ内に出力されます。
初期設定については、メッセージ一覧と初期値にてご確認ください。
参照
- 関連情報
管理画面からの画像登録の他、FTPやCSVを利用した画像一括登録や一括削除などについて - サーチエンジン用ファイルをアップロードする(robots.txt/サイトマップ)
- ファビコンのアップロード
- 大規模言語モデル(Large Language Models)用ファイルをアップロードする(llms.txt)
アイテムとは
アイテムとは、ECサイトに表示する画像やCSS・JavaScriptなどのファイルを管理する機能です。
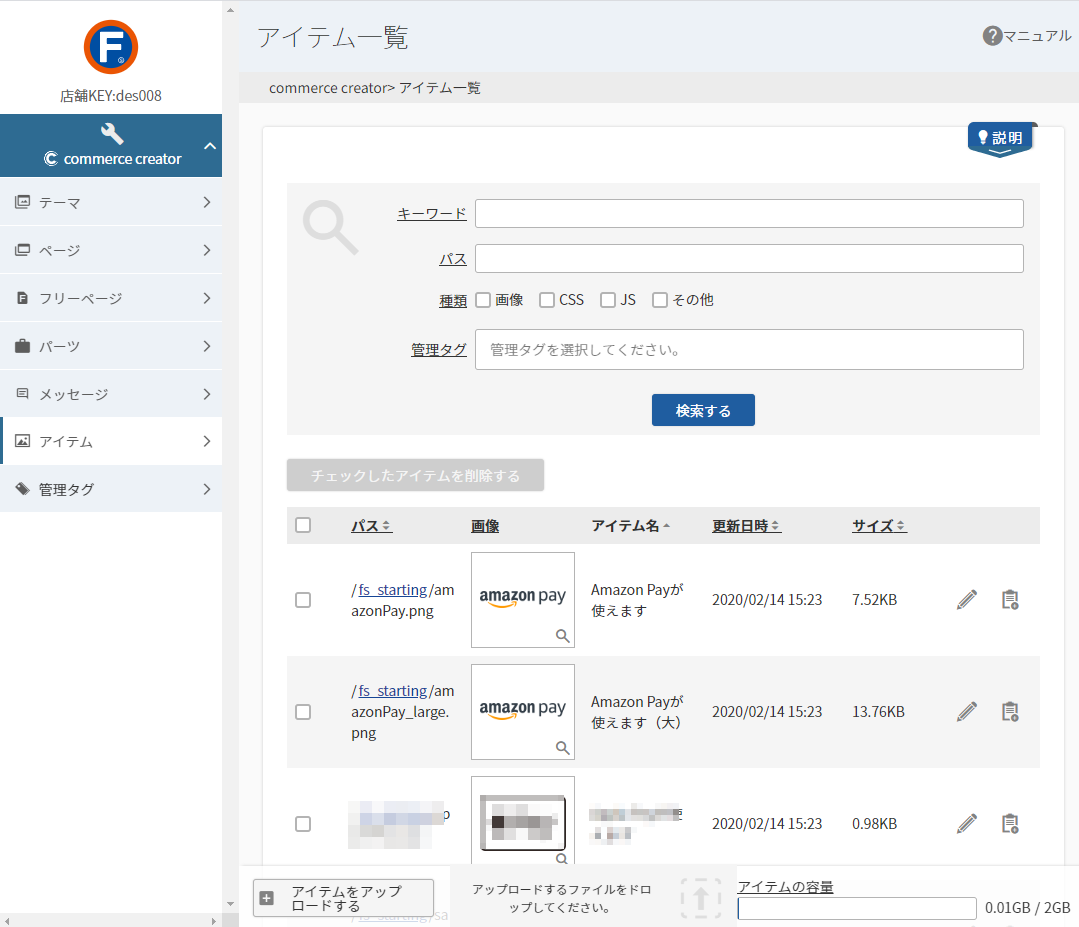
アイテム一覧(本画面)では、登録済みアイテムを検索し、一覧で表示できます。
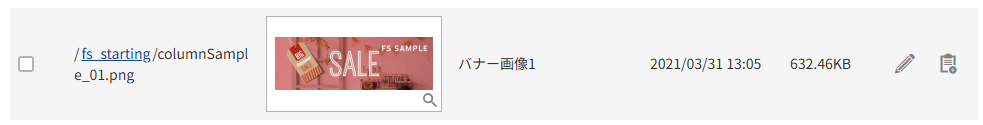
一覧では、アイテムのパス・更新日時・サイズを確認できます。
登録済み画像は、一覧上で拡大して確認できます。
また、本画面では以下の操作も可能です。
- 登録済みのアイテムの変更(ファイル入れ替え)
- 置換文字のコピー
- 新規アイテムの追加
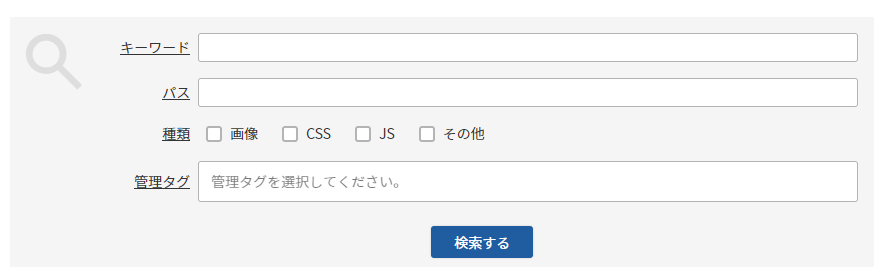
検索条件

アイテムを検索し、一覧表示できます。
キーワード
アイテムを「アイテム名」「アイテム置換文字」「パス」で検索できます。 文字数:100字
部分一致で検索できます。
半角・全角や英字の大文字・小文字については、区別して検索できます。
複数指定する場合は、空白で区切ってください。AND検索になります。
パス
アイテムをパスで検索できます。部分一致で検索できます。 文字数:2,000字
種類
アイテムの種類を指定して検索できます。
画像・CSS・JS(JavaScript)・その他から検索できます。複数指定した場合は、OR検索になります。
管理タグ
アイテムを管理タグで検索できます。
管理タグ欄を選択すると、候補が表示されます。
インクリメンタルサーチ機能があり、文字を入力するたびに前方一致で候補が絞込まれます。
検索するボタン
指定した条件でアイテムを検索できます。
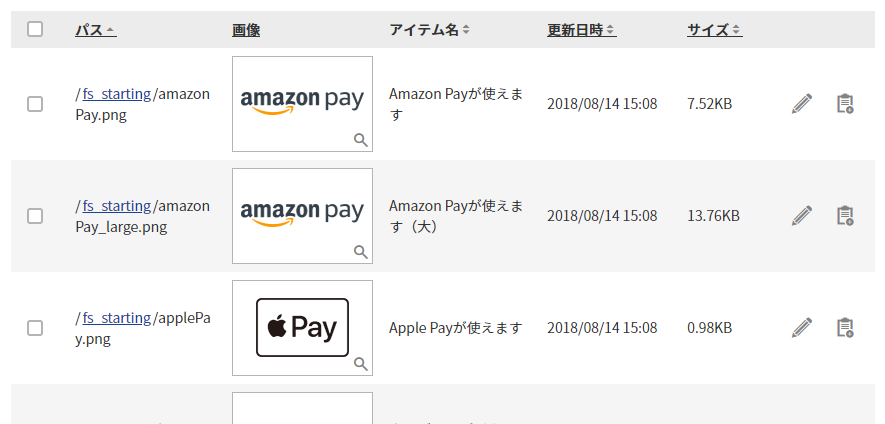
一覧表示項目

選択
削除する際にアイテムを選択します。
パス
アイテムのパスが表示されます。
項目名を選択すると並び替えできます。
画像
画像が表示されます。画像によっては縮小表示されます。
画像を押下すると、拡大表示できます。画像ファイル以外はアイコンが表示されます。
画像欄に表示されるアイコン
| 種類 | アイコン | 説明 |
|---|---|---|
| 画像ファイル |  |
容量が大きい場合など、サムネイル表示できない画像ファイルです。 |
| cssファイル |  |
cssファイルです。 |
| JavaScriptファイル |  |
JavaScriptファイルです。 |
| PDFファイル |  |
PDFファイルです。 |
| フォントファイル |  |
フォントファイルです。(ttfファイル、woffファイル) |
| テキストファイル |  |
テキストファイルです。 |
| その他のファイル |  |
HTMLファイル他、その他の形式のファイルです。 |
アイテム名
アイテム名が表示されます。
一括アップロード時はファイル名が登録されています。
項目名を選択すると並び替えできます。
更新日時
アイテムの更新日時が表示されます。
項目名を選択すると並び替えできます。
サイズ
アイテムのファイルサイズが表示されます。
項目名を選択すると並び替えできます。
変更
アイテムを変更します。
変更ボタンを押下すると、アイテム変更画面へ遷移します。
置換文字コピー
押下すると、アイテム置換文字コピーできます。
[チェックしたアイテムを削除する]ボタン

チェックしたアイテムを削除するボタンを押下すると、アイテムをまとめて削除できます。
アイテム置換文字について
アイテム置換文字が利用できる場所
表示したい箇所に置換文字を貼り付けてください。
アイテム置換文字の更新について(キャッシュ時間について)
アイテム置換文字を利用して、各画面にCSSなどを読み込んでいる場合は、タイムスタンプを記述していても、キャッシュがクリアされるまで時間がかかります。
CSSの更新を早めたい場合は、アイテム置換文字を記載している「パーツ」を更新してください。
アイテムのURLについて
【2025.12.14以前からコマースクリエイター(切替済)をご利用の店舗様へのお知らせ】
本URLはアイテムボックス機能(新バージョン(V2))切替後のURLです。切替え前はURLが異なります。
アイテムボックス機能(新バージョン(V2))ついては、お知らせをご覧ください。
切替え前のURLについては、commerce creator>アイテム>アイテム一覧(V1) ー旧バージョン(V1)利用をご覧ください。
アイテムのパス(URL)は以下となります。
「itembox.cloud」はアイテム管理専用サーバのドメイン名(システム固定)となります。
https://{店舗key}.itembox.cloud/item/{アイテム一覧で指定したパス}
アイテムボックス機能では、画像ファイルなどを別ドメイン(itembox.cloud)サーバで管理・配信することで、アクセス数が増えた場合にも快適にご購入いただけるシステムを実現しています。
「静的なHTML」の場合
アップロード先のURLが異なります。
HTMLファイルをアイテムとしてアップロードするをご覧ください。
トップページをアイテムにアップロードした静的HTMLファイルで運用する場合
アップロード先のURLが異なります。
トップページを静的HTMLファイルで運用するをご覧ください。
初期登録されているアイテム
いくつかのアイテムが初期登録されています。
スタートアップテーマの初期設定アイテム一覧をご覧ください。
アイテムの容量

保存できるアイテムの容量はプランによって違います。
保存済みのアイテムの合計ファイルサイズとアイテムを保存できるディスクサイズが表示されます。
十分な空き領域がなければ、アイテムをアップロードできません。
空き領域が少ない場合は、不要なアイテムを削除してください。
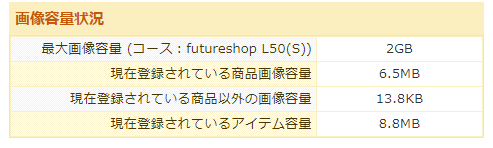
最大容量と利用容量について
最大容量(分母)
commerce creator>アイテム+運用>商品登録/商品グループ登録からアップロードしたファイルおよび画像です。
表示されている利用容量(分子)
commerce creator>アイテムの機能にてアップロードされファイルの合計ファイルサイズです。
運用>商品登録/商品グループ登録で登録された商品/商品グループ画像は含まれておりません。
<ご注意事項>
アイテムと商品登録/商品グループ登録での利用容量の合算が、最大容量を超えるとアップロードできなくなりますのでご注意ください。
なお、店舗全体のサーバ容量を確認するには、管理>店舗状況にてご確認ください。
管理>店舗状況「画像容量状況」

アイテム新規登録・追加
アイテムはファイル単位でアップロードできます。 画像に関して、本画面からアップロード可能な形式は、「JPEG(.jpg)、GIF(.gif)、PNG(.png)、SVG(.svg)」です。

アイテム一覧左下のアップロード領域(「アップロードするファイルをドロップしてください。」と表示されたエリア)に、アップロードする画像ファイルをマウスでドラッグして、ドロップしてください。
または、アイテムをアップロードするボタンを押下して、画像ファイルを選択します。
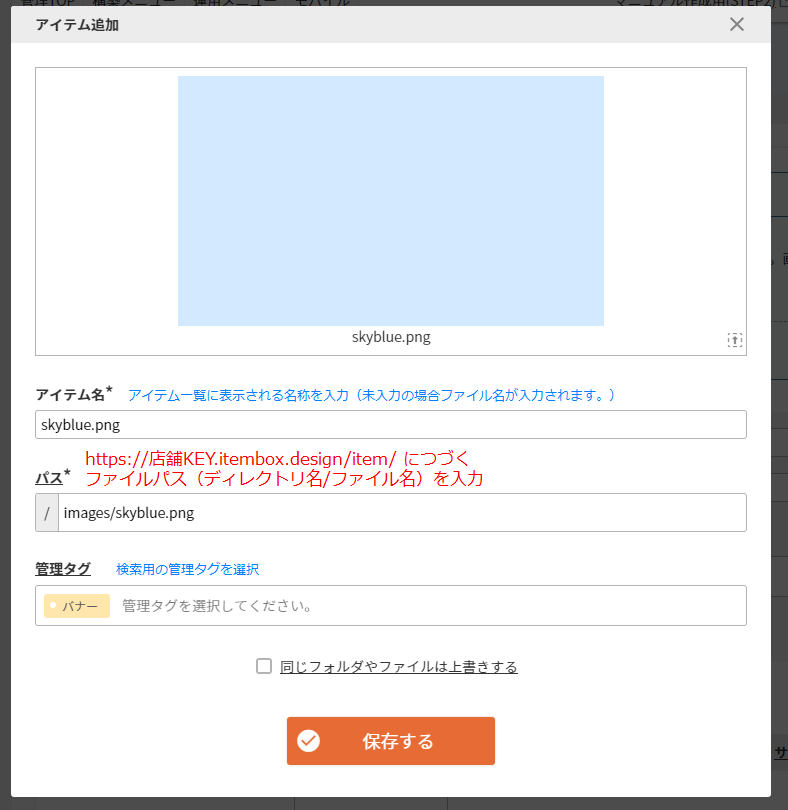
アイテム追加ダイアログが表示されます。

アイテム名
アイテムの名称を入力します。未入力の場合は、アップロードされたファイル名になります。 文字数:100字
パス
【2025.12.14以前からコマースクリエイター(切替済)をご利用の店舗様へのお知らせ】
本URLはアイテムボックス機能(新バージョン(V2))切替後のURLです。切替え前はURLが異なります。
アイテムボックス機能(新バージョン(V2))ついては、お知らせをご覧ください。
切替え前のURLについては、commerce creator>アイテム>アイテム一覧(V1) ー旧バージョン(V1)利用をご覧ください。
アイテムのファイルパスを指定できます。「https://店舗KEY.itembox.cloud/item/」に続くパスを指定できます。 文字数:500字
/item/以下のディレクトリにあたる部分は、任意に指定できます。
ファイルパスにはファイル名を含んで入力が可能です。ファイル名まで指定すると、指定されたファイル名で保存できます。
未入力の場合は、「https://店舗KEY.itembox.cloud/item/アップロードされたファイル名」になります。
※実際のURLは、静的HTMLファイル、画像などそれ以外のファイルで異なります。
※FTPソフトを用いて、直接ディレクトリを作成することも可能です。
管理タグ
アイテムにあらかじめ追加された管理タグの中から選択して設定できます。
パーツ追加・変更画面などで、管理タグを使用してアイテムを検索できます。
「同じフォルダやファイルは上書きする」(チェックボックス)
チェックしてアップロードすると、同じパスのアイテムを上書きできます。
[保存する]ボタン
アップロードされたアイテムとアイテム設定を保存します。
<ご注意事項>
- アイテムにアップロードできるファイルの最大容量は、1ファイルあたり30MBです。(管理画面・FTPサーバ共通)
- 動画ファイルについては、1ファイルで30MBを超える場合がございます。
外部の動画配信サービス(【参考】虎の巻)をご利用ください。CMSサーバー(VPS)への配置もお控えください。 - パターンパーツなどで、画像として取り扱うファイル形式はJPEG( jpeg / jpg )、GIF(gif)、PNG(png)、SVG(svg)となります。
- 登録可能な画像ファイルは縦・横とも9,999ピクセルまでとなります。
【参考】複数のファイルをまとめてアップロードする場合
複数のファイルをまとめてアップロードする場合は、FTPサーバを利用すると効率的です。
FTPにてアップロードサーバーに接続し、「/itembox/item/」ディレクトリ配下に、FTPソフトを用いてアップロードできます。
アイテムを変更する
アイテム一覧の変更したいアイテムの (鉛筆マーク)を押下します。

「アイテム変更」モーダルが表示されます。

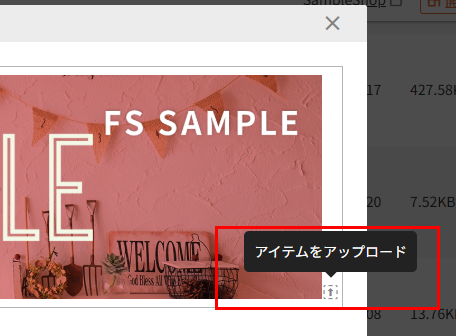
画像サムネイル/ファイルアイコン
画像サムネイルまたはファイルアイコンが表示されます。

アップロードボタンを押下すると、ファイル選択ダイアログが表示され、新しいファイルをアップロードできます。
新しいファイルをアップロードすると、アイテムを入れ替えられます。
アイテム名
登録時のアイテムの名前です。
変更可能です。
パス
登録時のアイテムのパスです。
変更できません。
管理タグ
登録時のアイテムの管理タグです。
削除・追加・変更が可能です。
[保存する]ボタン
アップロードされたアイテムとアイテム設定を保存します。
アイテムを一括削除する
アイテム一覧で削除したいアイテムにチェックします。

[チェックしたアイテムを削除する]ボタンを押下すると、削除対象として選択されたアイテムの件数が表示されたモーダルが表示されます。

[アイテムを削除する]ボタンを押下すると、選択されたアイテムを一括削除できます。
削除したアイテムは復元できません。
HTMLファイルをアイテムとしてアップロードする
静的HTMLファイルのアップロード
アイテムボックスには自動生成ではない(静的に作成した)HTMLファイルをアップロードできます。
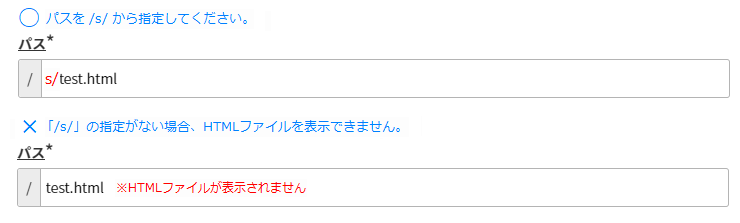
URLは「https://店舗ドメイン/s/xxxxx.html」となります。(/s/以降のパスは指定いただけます。)
入力補助機能として、静的HTMLファイル(拡張子が html または htm)のファイルを選択した場合、「パス」欄に自動的に「s/ファイル名」と入力されます。
<ご注意事項>
- 「/s/」配下には、htmlファイルおよびJavaScriptファイルのみ配置できます。
htmlファイル・JavaScriptファイル以外をアップロードすると正しく読み込めなくなる場合があります。
その他の形式のファイルは、パスに「/s」以外を指定してください。

- アイテムボックスの画像を表示する場合、アイテム置換文字は使用できません。
画像のリンクは、HTML内でURLを絶対パス(アイテムのドメイン)で記載してください。 - 静的HTMLファイルには、置換文字による会員情報の表示や、その他パーツ表示などのコマースクリエイターの機能はご利用いただけません。
静的HTMLファイルで運用する特殊なページ
以下のページはアイテムとしてアップロードされた静的なHTMLファイルを使用しています。
任意の内容に変更できます。
| ページ | パス | URL |
|---|---|---|
| エラーページ | /s/error.html | https://店舗ドメイン/s/error.html |
| メンテナンスページ | /s/maintenance.html | https://店舗ドメイン/s/maintenance.html |
| notFoundページ | /s/notFound.html | https://店舗ドメイン/s/notFound.html |
notFoundページ(/s/notfound.html)と、ページが見つかりません(/p/notfound)について
ページ一覧にある「ページが見つかりません」は、自動生成ページのURLにて該当ページがない場合に表示されます。
具体的には以下となります。
- 「商品グループ・商品詳細(店舗ドメイン/c/)」
- 「バンドル商品一覧(店舗ドメイン/b/)」
- 「フリーページ(店舗ドメイン/f/)」
- 「マイページ(店舗ドメイン/my/)」
- 「上記以外のページ(店舗ドメイン/p/)」
それ以外のURLで該当ページがない場合は、アイテムにあるnotFoundページ(店舗ドメイン/s/notFound.html)が表示されます。
<ご注意事項>
- 「アイテムの静的HTMLのディレクトリ(店舗ドメイン/s/)」で該当ページがない場合は、システム制御(変更不可)のnotfoundページが表示されます。
- 商品画像やアイテムがアップロードされるサーバの「notFound)ページは別のファイルで固定表示となり、変更できません。
トップページを静的HTMLファイルで運用する
トップページを、アイテムにアップロードした静的HTMLファイルで運用できます。
アイテムとして扱えるため、ファイル変更により更新できます。
ご利用いただくには、ページ・URL一覧にある「トップページ(自動生成)」から、アイテム(静的HTMLファイル)への切り替え作業(サーバ作業)が必要となります。
ご希望の場合はフューチャーショップサポートへお問い合わせください。
トップページのURLは、「https://店舗ドメイン/(index.html)」となります。
アイテムのパスは、「/top/index.html」となります。変更不可です。
<ご注意事項>
- 通常のアイテムは「/top/」には配置できません。
- 置換文字による会員情報の表示や、その他パーツ表示などのコマースクリエイターの機能はご利用いただけませんのであらかじめご留意ください。
JavaScriptファイルを店舗ドメインで読み込む
アイテムのパス「/s/」配下にはHTMLファイルの他に、JavaScriptファイルをアップロードできます。
URLは「https://店舗ドメイン/s/xxxxx.js」となります。(/s/以降のパスは指定いただけます。)
JavaScriptを使用するにあたって、店舗ドメイン配下に配置する必要のあるJavaScriptファイルのみアップロードしてください。
ドメイン直下に配置できる、サーチエンジン・LLMO対策用ファイルのアップロード方法
- サーチエンジン用ファイルをアップロードする(robots.txt/サイトマップ)
- ファビコンのアップロード
- 大規模言語モデル(Large Language Models)用ファイルをアップロードする(llms.txt)
アイテムを利用しない場合の画像の登録の仕様について
コマースクリエイターの商品画像登録について
コマースクリエイターでは商品画像の概要と仕様について解説しています。
FTPサーバから商品画像・商品グループ画像・アイテムをアップロード
商品画像・商品グループ画像・アイテムをFTPサーバからアップロードして登録する方法です。