robots.txt/llms.txt/sitemap.txt/ファビコンのアップロード方法
サーチエンジン用ファイル(robots.txt/sitemap.txtなど)や大規模言語モデル(Large Language Models)用ファイル(llms.txt等)、ファビコンのアップロード方法を説明します。
コマースクリエイター>アイテムを利用します。
<目次>
サーチエンジン用ファイルのアップロード方法
サーチエンジン用のファイルは、ECサイト(店舗)ドメインの直下にあることが指定されています。
SEO施策などで必要な場合、固定のパスを指定し、必要なファイルをコマースクリエイター>アイテムにアップロードしてください。
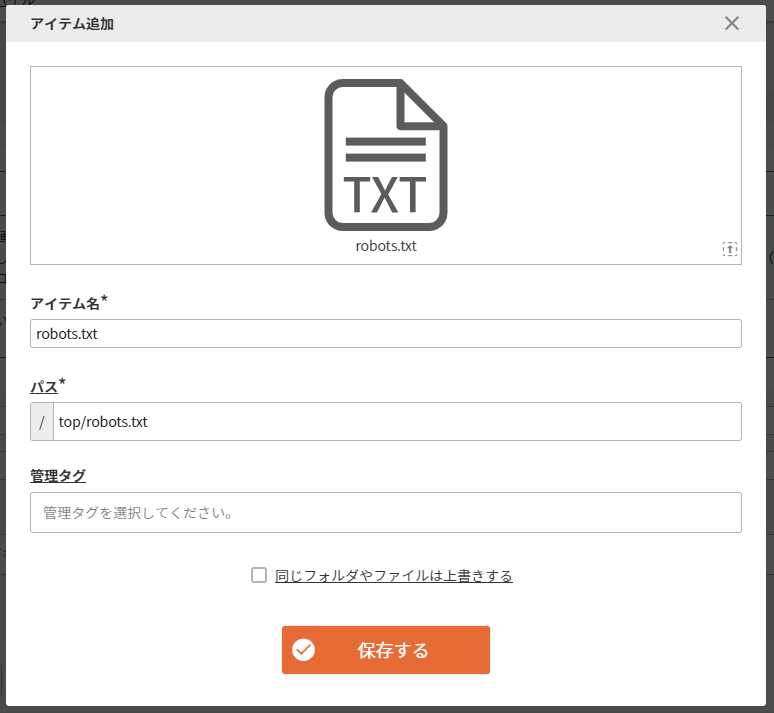
robots.txtファイルの場合
検索エンジンがウェブサイトを巡回する際に、特定のページへのアクセスを制限したり、優先的に巡回してほしいページを指示したりするために利用されるファイルをアップロードできます。
robots.txtファイルの詳細については、robots.txt を使用して URL をブロックする(Search Console ヘルプ)をご覧ください。
アップロード可能なファイルとファイルパス
アップロードできるファイルは以下の2種類となります。
アイテムボックスを利用し、ECサイト(店舗)ドメインの直下にアップロードできます。(通常のアイテムは/top/には配置できません。)
/top/robots.txt

URL
URLは固定です。
以下のようになります。
https://店舗ドメイン/robots.txt
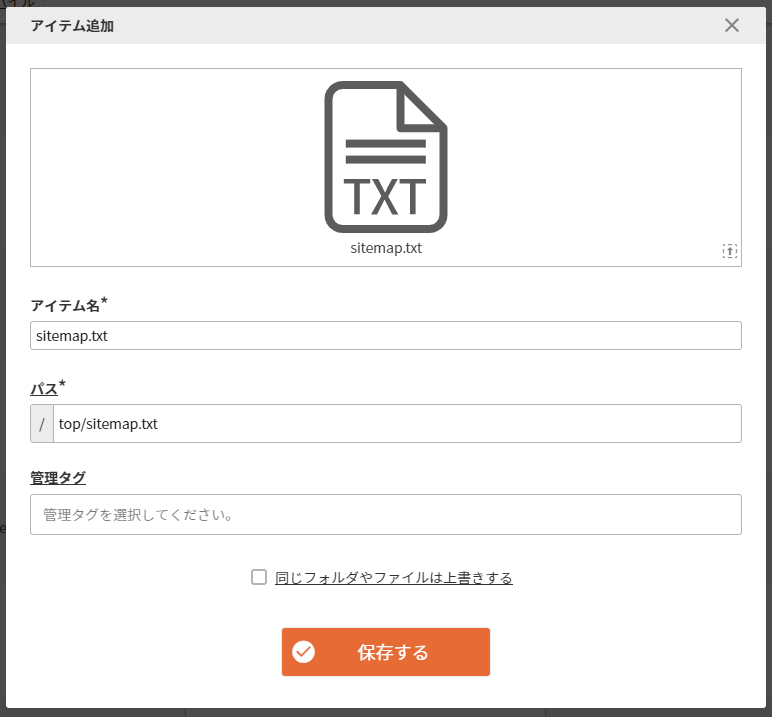
サイトマップの場合
ウェブサイトの管理者が、新しく追加したページや重要なページを検索エンジンに知らせることで、ウェブサイトが正しく評価されるように支援するためのファイルをアップロードできます。
アップロード可能なファイルとファイルパス
アップロードできるファイルは以下の2種類となります。
アイテムボックスを利用し、ECサイト(店舗)ドメインの直下にアップロードできます。(通常のアイテムは/top/には配置できません。)
/top/sitemap.txt/top/sitemap.xml/top/map.xml

URL
URLは固定です。
以下のようになります。
https://店舗ドメイン/sitemap.txthttps://店舗ドメイン/sitemap.xmlhttps://店舗ドメイン/map.xml
サイトマップの作成のための便利機能
コマースクリエイター>ページ一覧・コマースクリエイター>フリーページ一覧には「全ページ情報出力」機能があります。
「CSVで出力」「出力項目:URL」を選んでダウンロードすると、サイトマップの作成に便利です。(ダウンロードされたファイルの内容をご確認ください。)
サイトマップの詳細については、サイトマップを管理する(Search Console ヘルプ)をご覧ください。
<CMS(VPS)オプションをご利用店舗様への注意点>
CMSオプションをドメイン直下で利用している場合でも、以下のファイルはアイテムボックスのtopフォルダ内におく必要があります。
- 「/top/robots.txt」
- 「/top/sitemap.txt」
- 「/top/sitemap.xml」
- 「/top/map.xml」
※ ただし別ファイル名であれば、CMSサーバーの直下に置くことが可能です。(例)sitemap2.xml
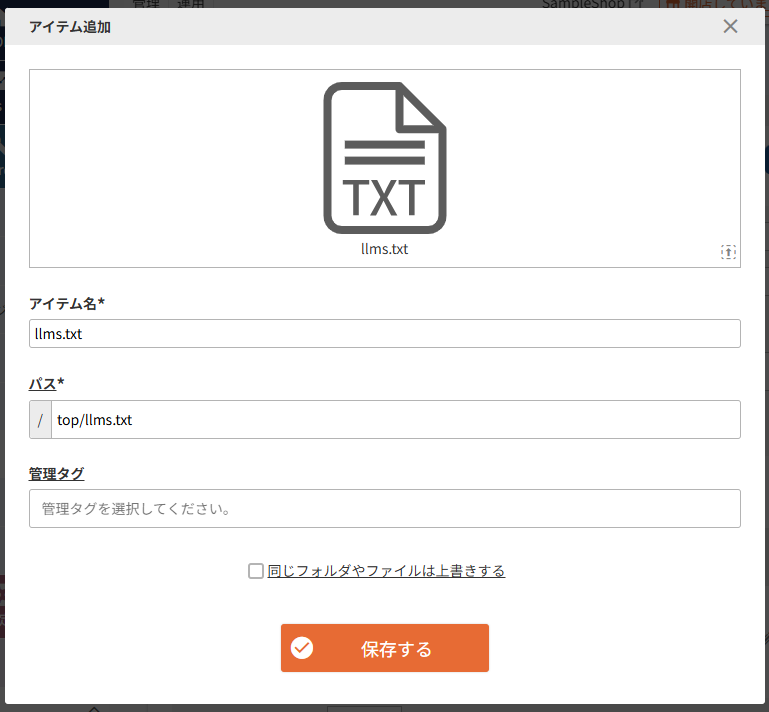
大規模言語モデル(Large Language Models)用ファイルのアップロード方法
ウェブサイトのコンテンツが、「大規模言語モデル(LLM)」をはじめとする生成AIのデータ収集や学習にどのように利用されるべきかを制御するためのファイルをアップロードできます。
必要なファイルをコマースクリエイター>アイテムにアップロードしてください。
アップロード可能なファイルとファイルパス
アップロードできるファイルは以下の2種類となります。
アイテムボックスを利用し、ECサイト(店舗)ドメインの直下にアップロードできます。(通常のアイテムは/top/には配置できません。)
/top/llms.txt/top/llms-full.txt

URL
URLは固定です。
それぞれ以下のようになります。
https://店舗ドメイン/llms.txthttps://店舗ドメイン/llms-full.txt
ファビコンのアップロード方法
ファビコンはブラウザでECサイトを表示したり、ブックマークに追加した際にタイトルの横に表示される画像です。
表示したい画像を、コマースクリエイター>アイテムにアップロードします。
アイテムボックスには、ファビコンをECサイト(店舗)ドメインの直下にアップロードできます。
- アイテムのパスは
/top/favicon.icoになります。URLは固定です。 - favicon.icoファイルのURLは、
https://店舗ドメイン/favicon.icoとなります。(通常のアイテムは/top/には配置できません。)
表示手順
スタートアップテーマには、フューチャーショップ独自のファビコンが初期設置されています。
ECサイト公開まえに、店舗様独自のものに変更してください。
ファビコンの作成方法から知りたい方は、ファビコンを差し替えるをご覧ください。
アイテム一覧にて、「favicon」と検索し、[変更する]ボタンを押下します。
![]()
「FILE」という画像の右下にある[↑]アイテムをアップロード]ボタンをクリックして、新しく登録したい「favicon.ico」を選択します。 新しく作成した「favicon.ico」が選択されている状態で[保存]を押下します。
![]()
![]()
ブラウザによっては読み込まれない場合がありますので、以下の記述を<head>タグ内に追加します。
<link rel="icon" href="favicon.ico">
アイテム一覧に追加したファビコンをECサイトに表示させます。以下の手順を参考にしてください。
「フリーパーツ」を追加し、「表示内容」欄に<link rel="icon" href="favicon.ico">を入力し、保存します。
フリーパーツ名や置換文字は任意で設定してください。
![]()
スタートアップテーマをベースにして構築をされている場合、「headタグ共通(PC)」というパネルパーツが全ページ共通に読み込まれています。
こちらに先ほど追加した 「ファビコン用のフリーパーツ」を追加します。
![]()
※ スマートフォン用のテーマをご利用の場合は、「headタグ共通(スマートフォン)」にも同様の手順で追加してください。
※ スタートアップテーマをご利用でない場合は、全ページ共通に配置している任意のパーツに配置してください。
以上で設定は完了です。
表示を確認してください。