デバイス設定
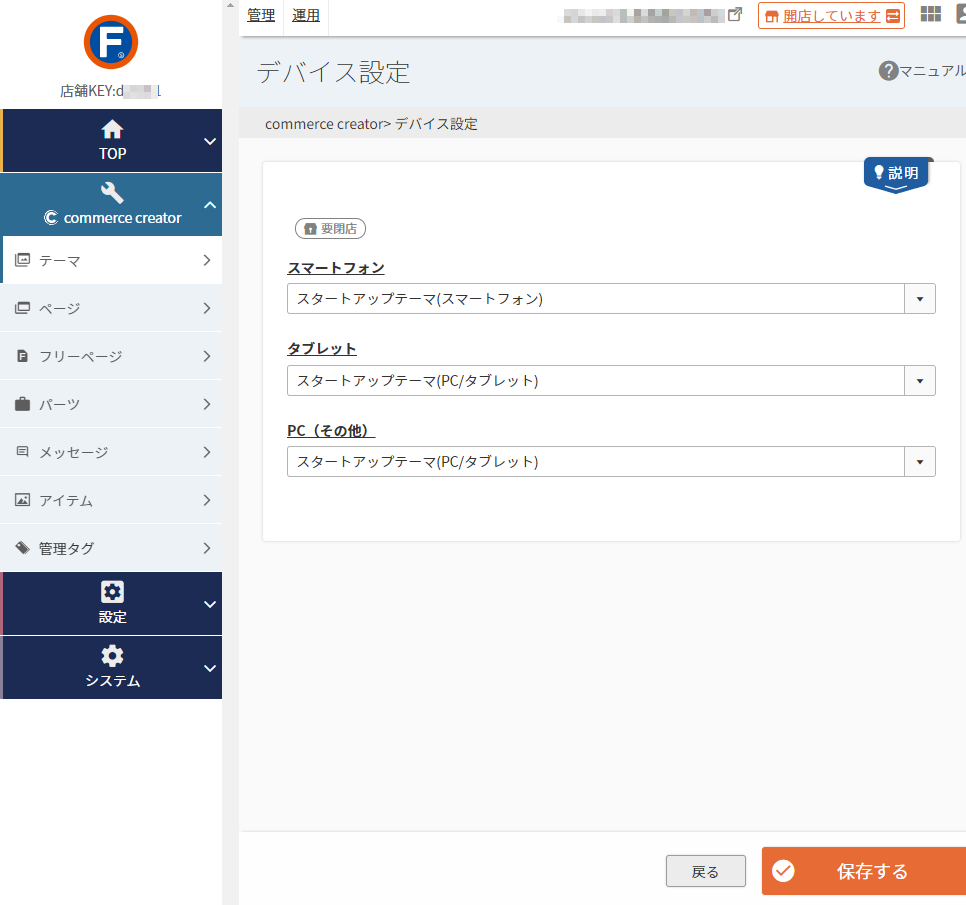
デバイス設定の考え方と方法
お客様(消費者)が「スマートフォン」「タブレット」「PC・その他」の、どのデバイスでECサイトを表示しているかをシステムで自動判定し、設定されたテーマによりECサイトを表示します。
デバイス設定では、「スマートフォン」「タブレット」「PC・その他」それぞれプルダウンから表示したいテーマを選択します。
プルダウンメニューには、テーマ一覧に表示されているテーマが表示されます。
テーマを新たに追加するには、初期のテーマのいずれかを複製します。

どのようにデバイス設定を行うかについては以下を参考にしてください。
スマートフォン最適化サイトにする(初期状態)
スマートフォンに表示するテーマ、タブレットとPCに表示するテーマが設定します。
スマートフォン、PC・タブレットのそれぞれに最適化されたECサイトを構築できます。
初期設定のまま構築してください。
※初期設定をバックアップする必要がある場合は、テーマをそれぞれ複製してください。
デバイス最適化サイトにする
スマートフォン、タブレット、PC・その他の各デバイスごとに別のテーマを設定します。
デバイスに最適化されたレイアウトを構築することで、デバイスごとに最適なECサイトを表示できます。
テーマ一覧にて、「スタートアップテーマ(PC/タブレット)」複製し、「スタートアップテーマ(PC)」と「スタートアップテーマ(タブレット)」を作成し、それぞれのデバイスに設定します。
レスポンシブ対応サイトにする
全デバイスに同じテーマを設定し、1つのテーマに、全デバイスに対応できるレイアウトを構築することで、レスポンシブ対応が可能です。
詳しくはこちらをご覧ください。
[構築のポイント]デバイス判別とテーマとレイアウトについて
コマースクリエイターでは、お客様(消費者)がどのデバイスでECサイトを表示しているかをシステムで自動判定し、設定されたテーマによりECサイトを表示します。
各テーマではページごとの表示内容をレイアウトとして設定します。
レイアウトでは、HEADタグの内容(CSSやJavaScriptを設定)、BODYタグの内容(表示するコンテンツをパーツとして設置)を設定します。
デバイスごとに表示するテーマを決めたら、次は、表示するデバイスに最適な表示内容を、各テーマごとにレイアウト変更を行います。
設定項目について

デバイス設定で、どのデバイスにも指定されていないテーマは、テーマで「未利用」になります。
スマートフォン
スマートフォンでECサイトを表示する場合に表示するテーマを変更できます。
タブレット
タブレットでECサイトを表示する場合に表示するテーマを変更できます。
PC(その他)
PCおよびその他のデバイス(スマートフォン・タブレットと判定されなかったデバイス)でECサイトを表示する場合に表示するテーマを変更できます。
保存する
デバイス設定を保存します。
戻る
未保存の作業内容を破棄します。
[構築のポイント]レスポンシブ対応を検討するにあたって
レスポンシブ対応とは、すべてのデバイス(PC・スマートフォン)で表示されるコンテンツを一つにする、という対応になります。
ここでは、ECサイトにアクセスされた場合に、どのデバイスでも同じテーマが表示されるように設定を変更します。
管理画面メニューよりテーマを表示します。
テーマ一覧の画面右下にある「デバイス設定を変更する」ボタンを押下します。
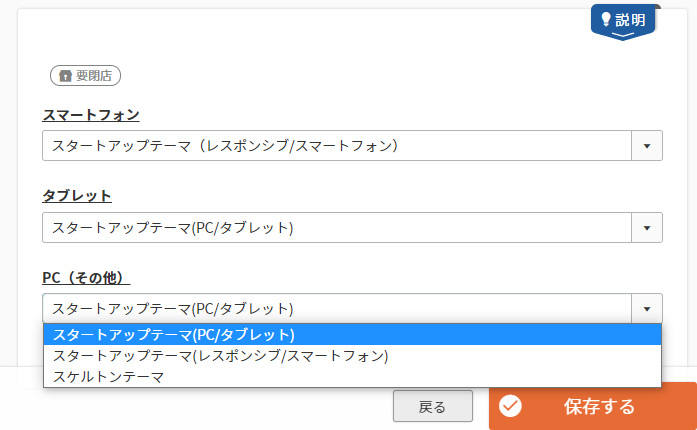
デバイス設定方法
初期設定では以下の状態になっています。
| 項目 | 選択 |
|---|---|
| スマートフォン | スタートアップテーマ(レスポンシブ/スマートフォン) |
| タブレット | スタートアップテーマ(PC) |
| PC(その他) | スタートアップテーマ(PC) |
こちらの状態から、スマートフォン・タブレット・PC(その他)のすべてが「スタートアップテーマ(レスポンシブ/スマートフォン)」となるように変更します。
「タブレット」「PC(その他)」の設定を変更し、「スタートアップテーマ(レスポンシブ/スマートフォン)」を選択してください。
| 項目 | 選択 |
|---|---|
| スマートフォン | スタートアップテーマ(レスポンシブ/スマートフォン) |
| タブレット | スタートアップテーマ(レスポンシブ/スマートフォン) |
| PC(その他) | スタートアップテーマ(レスポンシブ/スマートフォン) |
画面右下の「保存する」ボタンを押下します。
これで、スマートフォン・タブレット・PCでECサイトを表示すると、「スタートアップテーマ(レスポンシブ/スマートフォン)」が表示されるようになりました。
ECサイト独自のシステム制御部分(システムパーツ)について
スタートアップテーマ(PC)は、あらかじめレスポンシブコーディングとなるように設定されています。
ただし、ECサイト独自のシステム制御部分(システムパーツ)については、閲覧デバイスでの動作を保証するため、デバイス設定に関わらず、HTMLタグやJavaScript・CSSが変更される場合があります。
レスポンシブ対応を行う場合の注意事項
スタートアップテーマをもとにして構築する場合
スタートアップテーマは、「スマートフォン」と「タブレット・PC(その他)」を分けた「デバイス最適化」デザインで作成されています。
- スタートアップテーマ(PC)は、PCからタブレットまでを想定し、画面サイズにあわせて最適となるよう、レスポンシブデザインを採用しています。
- スタートアップテーマ(レスポンシブ/スマートフォン)は、スマートフォンの画面サイズにあわせて最適となるよう、レスポンシブデザインを採用しています。
スマートフォンは、コンテンツの表示やECサイトの操作方法、または閲覧される場所がPCとは違います。
スマートフォンは、外出時に使用する場面がPCに比べて多く、操作方法もマウスやタッチパッドによるポインタの操作ではなく、「指」による操作が主体です。
画面サイズは大きいものでも6インチ程度で、一度に表示される情報量が少なくなる、などが特徴として挙げられます。
上記の特徴を考慮すると、ECサイトの閲覧・操作などがスムーズに行えることを重要視するなら、スマートフォンでは「レスポンシブデザイン」を採用するより、「デバイス最適化」デザインを採用したほうがよい考えられます。
「スタートアップテーマ((レスポンシブ/スマートフォン)」をご利用いただき、全デバイスに適用するレスポンシブデザインECサイトを構築する場合、様々な点に注意する必要があります。(下記「レスポンシブ対応サイトを構築する場合の注意」をご覧ください。)構築いただくサイトにあわせて、適宜デザインを修正してください。
レスポンシブ対応サイトを構築する場合
レスポンシブ対応サイトを構築する上での注意点です。(一般的な内容となります。)
文字サイズ
(フリーパーツやフリーページの本文など)HTMLタグを直接入力する場合や、個別にCSSデザインを行う場合は、文字サイズに注意してください。
スマートフォンで表示した場合に、適切なサイズとなるように調整してください。
画像サイズや作りこみ
バナーなどの画像を表示する場合は、画像サイズに注意するか、画像に文字を書き込まないようにしてください。
スマートフォンでは画面サイズに応じて、画像が縮小表示されるため非常に小さな文字となる懸念があります。
スマートフォン実機で確認するなど、文字の大きさに留意してください。
テキストリンクのタップ領域
フリーパーツやフリーページの本文などで、テキストリンクを記述する場合は、スマートフォンで表示させた際にタップする領域が確保されていることを確認してください。
リンクを設定する場合は、コラムパーツを利用し、かつ画像を使用するか、本文の文字量を適切に入力してください。
コラムパーツでリンクを設定すると、画像・見出し・本文を含むコラムパーツ全体がタップ領域(リンク)となります。
実機でのテスト
構築したサイトについては、スマートフォン・タブレット・PCそれぞれの実機(実際の端末)を使用してテストしていただくことを強く推奨します。