測定タグ設定(AIQUA LITE)
AIQUA LITE
タグ設置例をご紹介しています。最新のタグはサービス提供元にお問い合わせください。
本画面での設定の他、「サービスワーカーファイル」をFTP内に設置する必要があります。
手順など詳しくは、Appier社(AIQUA LITE提供)より配布される「導入ガイド」をご覧ください。
※コマースクリエイターと以前からの管理画面の「任意測定タグ」「任意アフィリエイト」では、利用できる置換文字が異なります。
移設の際にはプロモーション管理(測定タグ) 置換文字対照表をご参照ください。
以下の設定を設定>プロモーション>測定タグ設定/【コマースクリエイター移行中(切替前)】構築>プロモーション管理>測定タグ設定(コマースクリエイター)にて行ってください。
測定タグ設定
利用設定
「利用する」「設定する」にチェックします。
設定名
「AIQUA」と入力します。
アカウント名
※コマースクリエイター切替前のみ
以下の手順により「アカウント名」にAIQUA LITEのAPPIDを入力します。※こちらを設定しないとタグが動作いたしません。
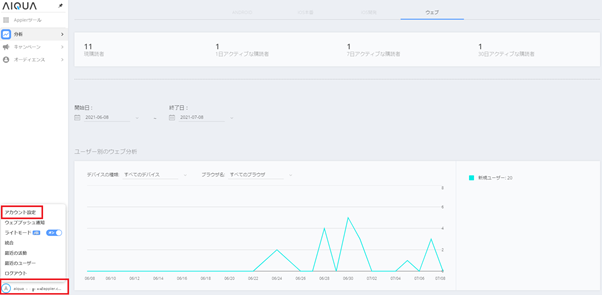
- AIQUA LITEの管理画面にアクセスおよびログインします。
- 画面左下のユーザーアカウント名を押下し、ポップアップメニュー内の「アカウント設定」を押下します。

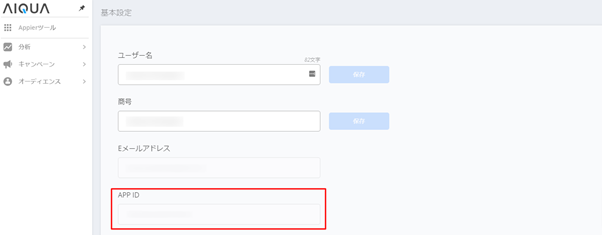
- AIQUA LITE管理画面の「基本設定」メニューにおいて、「APP ID」の値をコピーします。

- コピーしたAPPIDを「アカウント名」に張り付けます。
置換文字設定
※コマースクリエイター運用中(新規・切替後)のみ
アカウント名
以下の手順により「アカウント名」にAIQUA LITEのAPPIDを入力します。※こちらを設定しないとタグが動作いたしません。
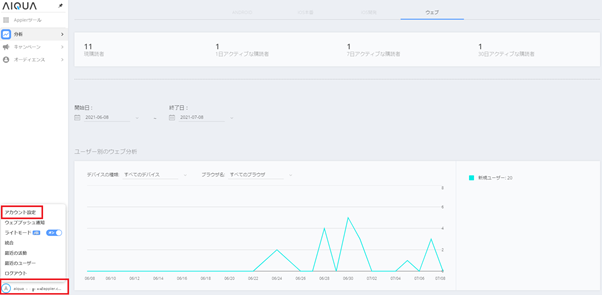
- AIQUA LITEの管理画面にアクセスおよびログインします。
- 画面左下のユーザーアカウント名を押下し、ポップアップメニュー内の「アカウント設定」を押下します。

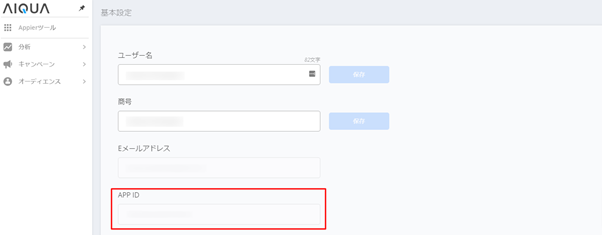
- AIQUA LITE管理画面の「基本設定」メニューにおいて、「APP ID」の値をコピーします。

- コピーしたAPPIDを「アカウント名」に張り付けます。
外部流入設定
パラメータ―1
utm_source
パラメータ―2
utm_medium
パラメータ―3
utm_campaign
デバイスタイプ
スマートフォン
sp
タブレット
tablet
PC
pc
共通出力
出力設定
「<head>タグ内に出力する」を選択してください。
出力内容
<script type="text/javascript">
! function( q, g, r, a, p, h, js ) {
if ( q.qg ) return;
js = q.qg = function( ) {
js.callmethod ? js.callmethod.call( js, arguments ) : js.queue.push( arguments );
};
js.queue = [ ];
p = g.createElement( r );
p.async = !0;
p.src = a;
h = g.getElementsByTagName( r )[ 0 ];
h.parentNode.insertBefore( p, h );
}( window, document, 'script', 'https://cdn.qgr.ph/qgraph.{% analytics.account_id %}.js' );
</script>
<script type="text/javascript">
if ( qg ) {
var logged_in = "{@ member.logged_in @}";
if ( logged_in === "1" ) {
var user_id = "{@ member.id @}";
var stage_name = "{@ member.stage_name @}";
try { var total_points = ( isNaN( parseInt( "{@ member.total_points @}" ) ) ) ? 0 : parseInt( "{@ member.total_points @}" ) } catch ( e ) { var total_points = 0 };
try { var active_points = ( isNaN( parseInt( "{@ member.active_points @}" ) ) ) ? 0 : parseInt( "{@ member.active_points @}" ) } catch ( e ) { var active_points = 0 };
qg( "identify", { "user_id": user_id, "total_points": total_points, "active_points": active_points, "stage_name": stage_name } )
}
};
</script>
トップページ
出力設定
「<body>タグ内(</body>の前)に出力する」を選択してください。
出力内容
<script type="text/javascript">
if ( qg ) {
qg( "event", "site_top_viewed" );
};
</script>
商品一覧
出力設定
「<body>タグ内(</body>の前)に出力する」を選択してください。
出力内容
<script type="text/javascript">
if (qg) {
var url = window.location.href;
var category_name = "{% analytics.category.name %}";
qg("event", "product_list_viewed", {
"url": url,
"category_name": category_name
});
};
</script>
商品検索結果一覧
出力設定
「<body>タグ内(</body>の前)に出力する」を選択してください。
出力内容
<script type="text/javascript">
if (qg) {
var url = window.location.href;
qg("event", "product_searched", {
"url": url
});
};
</script>
商品詳細
出力設定
「<body>タグ内(</body>の前)に出力する」を選択してください。
出力内容
<script type="text/javascript">
if (qg) {
var product_id = "{% analytics.product_id %}";
var product_name = "{% analytics.product_name %}";
var product_no = "{% analytics.product_no %}";
var product_url = "{% analytics.product.url %}";
var product_category_name = "{% analytics.category.name %}";
var product_category_url = "{% analytics.category_url %}";
var product_image_path = "{% analytics.product.image_path %}";
var product_thumbnail_path = "{% analytics.product.image_thumbnail_path %}";
try {
var product_price_including_tax = (isNaN(parseInt("{% analytics.product.price_including_tax %}"))) ? 0 : parseInt("{% analytics.product.price_including_tax %}")
} catch (e) {
var product_price_including_tax = 0
};
try {
var product_member_price_including_tax = (isNaN(parseInt("{% analytics.product.member_price_including_tax %}"))) ? 0 : parseInt("{% analytics.product.member_price_including_tax %}")
} catch (e) {
var product_member_price_including_tax = 0
};
try {
var product_earn_points = (isNaN(parseInt("{% analytics.earn_points %}"))) ? 0 : parseInt("{% analytics.earn_points %}")
} catch (e) {
var product_earn_points = 0
};
var url = window.location.href;
qg("event", "product_viewed", {
"url": url,
"product_id": product_id,
"product_name": product_name,
"product_no": product_no,
"product_url": product_url,
"product_category_name": product_category_name,
"product_category_url": product_category_url,
"product_image_path": product_image_path,
"product_thumbnail_path": product_thumbnail_path,
"product_price_including_tax": product_price_including_tax,
"product_member_price_including_tax": product_member_price_including_tax,
"product_earn_points": product_earn_points
});
};
</script>
ショッピングカートページ
出力設定
「<body>タグ内(</body>の前)に出力する」を選択してください。
出力内容
<script type="text/javascript">
if (qg) {
var logged_in = "{@ member.logged_in @}";
if (logged_in === "1") {
try {
var first_buy_date = (isNaN(parseInt("{% analytics.first_buy_date %}"))) ? 0 : parseInt("{% analytics.first_buy_date %}")
} catch (e) {
var first_buy_date = 0
};
try {
var times_purchased = (isNaN(parseInt("{% analytics.member.times_purchased %}"))) ? 0 : parseInt("{% analytics.member.times_purchased %}")
} catch (e) {
var times_purchased = 0
};
qg("identify", {
"times_purchased": times_purchased,
"first_buy_date": first_buy_date
});
};
var url = window.location.href;
var item_info = "{% analytics.item_info %}";
var item_count_in_cart = 0
if (item_info !== "") {
var item_list = item_info.split(',');
item_count_in_cart = item_list.length;
};
qg("event", "product_cart_viewed", {
"url": url,
"item_count_in_cart":item_count_in_cart,
"utm_source": "{% analytics.param1 %}",
"utm_medium" : "{% analytics.param2 %}",
"utm_campaign" : "{% analytics.param3 %}",
"device":"{% analytics.device %}"
});
</script>
商品情報置換文字の設定
{% analytics.product_id %}
区切り文字
「,」(半角カンマ)を入力します。
注文完了ページ
出力設定
「<body>タグ内(</body>の前)に出力する」を選択してください。
出力内容
<script type="text/javascript">
if (qg) {
var first_purchase = "{% analytics.first_purchase %}";
try {
var times_purchased = (isNaN(parseInt("{% analytics.member.times_purchased %}"))) ? 0 : parseInt("{% analytics.member.times_purchased %}")
} catch (e) {
var times_purchased = 0
};
try {
var first_buy_date = (isNaN(parseInt("{% analytics.first_buy_date %}"))) ? 0 : parseInt("{% analytics.first_buy_date %}")
} catch (e) {
var first_buy_date = 0
};
var order_no = "{% analytics.order_no %}";
var product_no_list = "{% analytics.product_no_list %}";
try {
var times_purchased = (isNaN(parseInt("{% analytics.member.times_purchased %}"))) ? 0 : parseInt("{% analytics.member.times_purchased %}")
} catch (e) {
var times_purchased = 0
};
try {
var total_postage = (isNaN(parseInt("{% analytics.total_postage %}"))) ? 0 : parseInt("{% analytics.total_postage %}")
} catch (e) {
var total_postage = 0
};
try {
var purchase_price_with_options_including_tax = (isNaN(parseInt("{% analytics.purchase_price_with_options_including_tax %}"))) ? 0 : parseInt("{% analytics.purchase_price_with_options_including_tax %}")
} catch (e) {
var purchase_price_with_options_including_tax = 0
};
try {
var total_quantity = (isNaN(parseInt("{% analytics.total_quantity %}"))) ? 0 : parseInt("{% analytics.total_quantity %}")
} catch (e) {
var total_quantity = 0
};
var url = window.location.href;
var logged_in = "{@ member.logged_in @}";
if (logged_in === "1") {
qg("identify", {
"times_purchased": times_purchased,
"first_buy_date": first_buy_date
});
}
qg("event", "product_purchased", {
"url": url,
"product_no_list": product_no_list,
"first_purchase": first_purchase,
"times_purchased": times_purchased,
"order_no": order_no,
"product_no_list": product_no_list,
"total_postage": total_postage,
"purchase_price_with_options_including_tax": purchase_price_with_options_including_tax,
"total_quantity": total_quantity,
"utm_source": "{% analytics.param1 %}",
"utm_medium" : "{% analytics.param2 %}",
"utm_campaign" : "{% analytics.param3 %}",
"device":"{% analytics.device %}"
},purchase_price_with_options_including_tax);
};
</script>
会員登録完了
出力設定
「<body>タグ内(</body>の前)に出力する」を選択してください。
出力内容
<script type="text/javascript">
if (qg) {
var url = window.location.href;
var user_id = "{@ member.id @}";
try {
var total_points = (isNaN(parseInt("{@ member.total_points @}"))) ? 0 : parseInt("{@ member.total_points @}")
} catch (e) {
var total_points = 0
};
try {
var active_points = (isNaN(parseInt("{@ member.active_points @}"))) ? 0 : parseInt("{@ member.active_points @}")
} catch (e) {
var active_points = 0
};
qg("event", "membership_registration_completed", {
"url": url,
"user_id": user_id,
"utm_source": "{% analytics.param1 %}",
"utm_medium" : "{% analytics.param2 %}",
"utm_campaign" : "{% analytics.param3 %}",
"device":"{% analytics.device %}"
});
qg("identify", {
"user_id": user_id,
"total_points": total_points,
"active_points": active_points
});
};
</script>
メールマガジン申込完了
出力設定
「<body>タグ内(</body>の前)に出力する」を選択してください。
出力内容
<script type="text/javascript">
if (qg) {
var url = window.location.href;
var user_id = "{@ member.id @}";
var newsletter_member_id = "{% analytics.newsletter_member_id %}";
qg("event", "newsletter_registration_completed", {
"url": url,
"user_id": user_id,
"newsletter_member_id": newsletter_member_id,
"utm_source": "{% analytics.param1 %}",
"utm_medium" : "{% analytics.param2 %}",
"utm_campaign" : "{% analytics.param3 %}",
"device":"{% analytics.device %}"
});
qg("identify", {
"newsletter_member_id": newsletter_member_id
});
};
</script>