futureCartRecovery任意測定タグ設定(コマースクリエイター未利用時)
※コマースクリエイター利用の場合は、カートリカバリー>測定タグ設定をご覧ください
設置するタグについて
futureCartRecovery(フューチャーカートリカバリー)のご利用にあたり、以下のタグ設置が必要です。futureshop管理画面にて登録してください。
【1】任意測定タグ一覧
構築>プロモーション管理>任意測定タグ一覧にて、「任意測定タグ 新規登録」ボタンを押してください。
![]()
【2】任意測定タグ設定
構築>プロモーション管理>任意測定タグ設定-測定タグ設定にて以下を設定します。
2-1.出力設定
全体出力設定:各ページの出力設定を有効にするにチェックをつける
設定名:futureCartRecovery
![]()
2-2.ショッピングカートページ
構築>プロモーション管理>任意測定タグ設定-ショッピングカートページにて以下を設定します。
出力設定:「<head>タグ内に出力する」を選択
出力内容:以下を入力
<script>
contx = {
'user': {
'id': '$MEMBER_ID$'||'$LAST_LOGIN_MEMBER_ID$'
},
'cart': {
'items': [
$ITEM_INFO$
]
}
};
</script>
商品情報置換文字 ($ITEM_INFO$)の設定に以下を入力
<常時SSL対応店舗>
※「example.com」「shopkey」部分を必ず書きかえてください。
{
'id': '$GOODS_URL$',
'page': 'https://example.com/fs/shopkey/$GOODS_URL$',
'name': '$GOODS_NAME$',
'image': '$GOODS_IMAGE_THUMBNAIL_PATH$',
'price': '$GOODS_PRICE_INTAX$',
'count': '$GOODS_COUNT$'
}
<常時SSLでない店舗>
※「example.com」「shopkey」部分を必ず書きかえてください。
{
'id': '$GOODS_URL$',
'page': 'http://example.com/fs/shopkey/$GOODS_URL$',
'name': '$GOODS_NAME$',
'image': '$GOODS_IMAGE_THUMBNAIL_PATH$',
'price': '$GOODS_PRICE_INTAX$',
'count': '$GOODS_COUNT$'
}
- 区切り文字に「,」(半角カンマ)を入力。
- page:商品詳細ページURL。「example.com」をECサイトのドメインに、「shopkey」をECサイトの店舗キーに書き換えてください。
- image:商品サムネイル画像。商品サムネイル画像の登録がない場合、リカバリーメールに掲載できません。
- 商品画像には、サムネイル画像を利用しますが、リカバリーメールでは横幅280ピクセル(1~4商品)、横幅130ピクセル(5商品)で指定されています。
- 商品単価には商品単価(オプション価格除く)$GOODS_PRICE_INTAX$を記載しております。商品単価(オプション価格含む)とする場合は、$GOODS_PRICE_WITH_OPTION_INTAX$を記載してください。
サムネイル画像の代わりに、商品画像を利用する
サムネイル画像の代わりに、商品画像を利用することもできます。商品画像を利用する場合は、画像のサイズにご注意ください。
「商品情報置換文字 ($ITEM_INFO$)」の記述を以下のように変更いただくと、次の優先順位で商品画像のURLが登録されます。
1.画像ホスティングメイン画像01
2.画像ホスティングサブ画像01
3.商品画像1(拡大)
4.商品画像1
5.サムネイル画像
<常時SSL対応店舗>
※「example.com」「shopkey」部分を必ず書きかえてください。
{
'id': '$GOODS_URL$',
'page': 'https://example.com/fs/shopkey/$GOODS_URL$',
'name': '$GOODS_NAME$',
'image': '$GOODS_IMAGE_PATH$',
'price': '$GOODS_PRICE_INTAX$',
'count': '$GOODS_COUNT$'
}
<常時SSLでない店舗>
※「example.com」「shopkey」部分を必ず書きかえてください。
{
'id': '$GOODS_URL$',
'page': 'http://example.com/fs/shopkey/$GOODS_URL$',
'name': '$GOODS_NAME$',
'image': '$GOODS_IMAGE_PATH$',
'price': '$GOODS_PRICE_INTAX$',
'count': '$GOODS_COUNT$'
}
![]()
値の最大文字数について
なお、各値の最大文字数は下記のとおりです。
id(商品URL)
文字列(半角英数記号)32文字
name(商品名)
文字列(半角英数記号・マルチバイト文字)1,000文字
page(商品ページURL)
文字列(半角英数記号・マルチバイト文字)200文字
image(商品画像URL)
文字列(半角英数記号・マルチバイト文字)200文字
price(価格)
文字列(半角数字)9文字 ※カンマ可、少数点不可
count(カート内の個数)
文字列(半角数字)9文字
※マルチバイト文字項目については、半角全角を判別せず、1文字としてカウントいたします
2-3.注文完了ページ
構築>プロモーション管理>任意測定タグ設定-注文完了ページにて以下を設定します。
出力設定:「タグ内に出力する」を選択
出力内容:以下を入力
<script>
contx = {
'user': {
'id': '$MEMBER_ID$'||'$LAST_LOGIN_MEMBER_ID$'
},
'cart': {
'items': []
},
'cv': {
'items': [
$ITEM_INFO$
]
}
};
</script>
商品情報置換文字 ($ITEM_INFO$)の設定に以下を入力
{
'id': '$GOODS_URL$',
'name': '$GOODS_NAME$',
'price': '$GOODS_PRICE_INTAX$',
'count': '$GOODS_COUNT$'
}
- 区切り文字に「,」(半角カンマ)を入力。
- 商品単価には商品単価(オプション価格除く)を意味する置換文字である$GOODS_PRICE_INTAX$を記載しております。商品単価(オプション価格含む)とする場合は、$GOODS_PRICE_WITH_OPTION_INTAX$を記載してください。
![]()
【3】 データ収集タグ
独自ドメインのすべてのページに設置するため、Google設定に追記します。
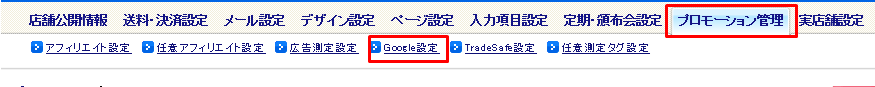
構築>プロモーション管理>Google設定

常時SSL対応店舗かつ、すべて独自ドメインの場合
サイトアクティビティトラッキング(SSLページ)のみ
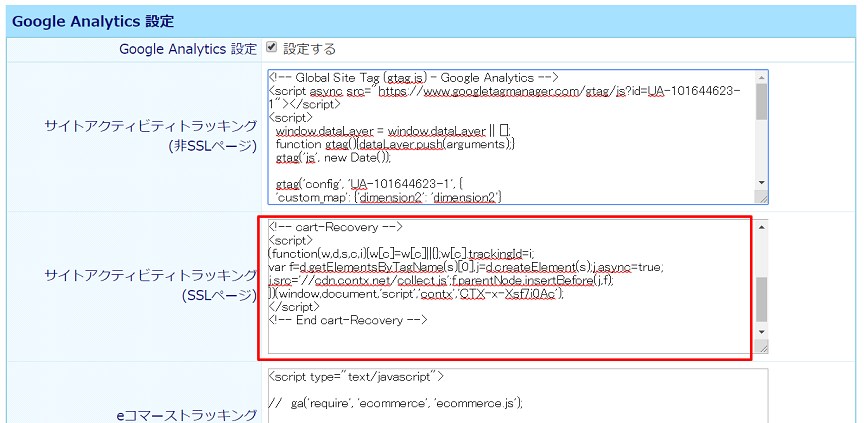
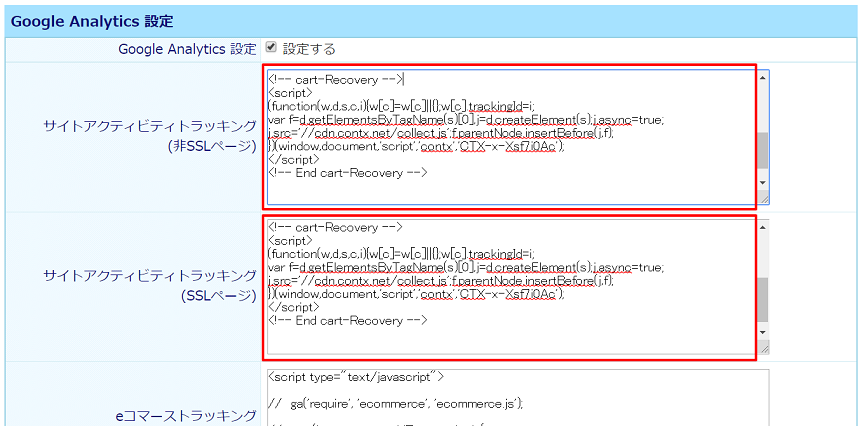
常時SSLでない、かつ、すべて独自ドメインの場合
サイトアクティビティトラッキング(非SSLページ)、サイトアクティビティトラッキング(SSLページ)の両方
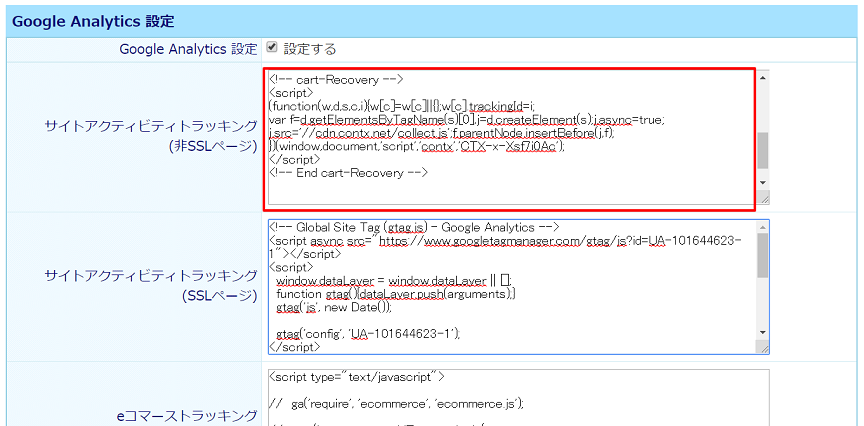
常時SSLでない、かつマイページやログイン画面がfuture-shop.jpドメインの場合
サイトアクティビティトラッキング(非SSLページ)のみ
<!-- cart-Recovery -->
<script>
(function(w,d,s,c,i){w[c]=w[c]||{};w[c].trackingId=i;
var f=d.getElementsByTagName(s)[0],j=d.createElement(s);j.async=true;
j.src='//cdn.contx.net/collect.js';f.parentNode.insertBefore(j,f);
})(window,document,'script','contx','sampletrackingid');
</script>
<!-- End cart-Recovery -->
トラッキングIDをfutureCartRecovery(フューチャーカートリカバリー)のIDに変更してください。
トラッキングIDはfutureCartRecovery管理画面の上部右端に記載されています。クリックするとデータ収集タグが表示されます。
![]()
【重要】カートリカバリーのタグは「追記」してください
Google設定のサイトアクティビティトラッキングには、Google Analytics他の測定タグが記載されている場合があります。
その場合、測定タグを削除すると、削除された測定タグを利用していたシステムは測定できなくなります。
常時SSL対応店舗かつ、すべて独自ドメインの場合

常時SSLでない、かつ、すべて独自ドメインの場合

常時SSLでない、かつマイページやログイン画面がfuture-shop.jpドメインの場合

【重要】データ収集タグについてのご注意
トップページなど自動生成しないページにもデータ収集タグは設置してください。
なお、データ収集タグは1つのドメイン内のみ設置ください。なお、サブドメインは「1つのドメイン」として扱います。
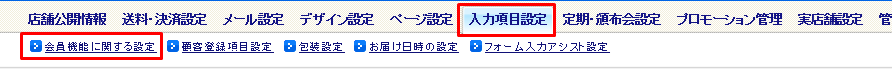
【4】会員機能に関する設定
下記設定を行うと、会員ログインセッションが切れた後の再来訪時でも、会員IDを取得できます。
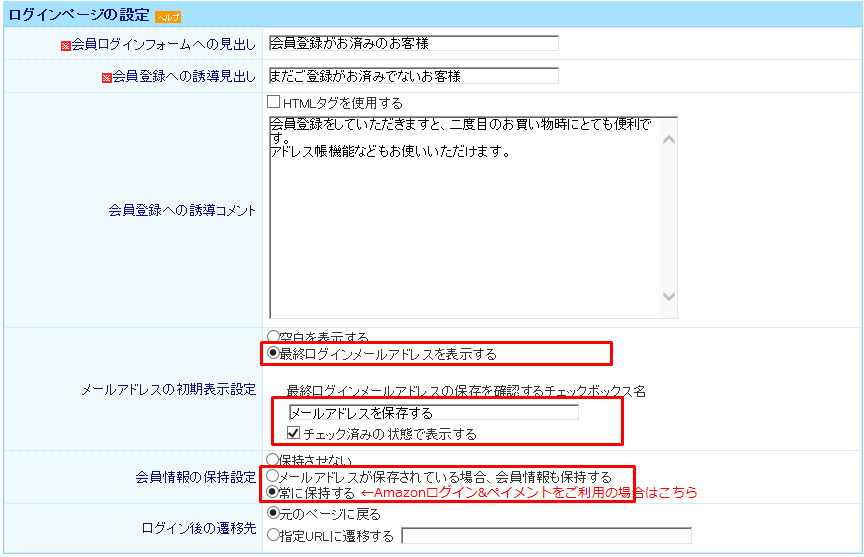
構築>入力項目設定>会員機能に関する設定

ログインページの設定-会員情報の保持設定で「常に保持する」または「メールアドレスが保存されている場合、会員情報も保持する」を選択してください。
Amazon Payをご利用の場合は、「常に保持する」を選択してください。
また、ログインページの設定-メールアドレスの初期表示設定で「最終ログインメールアドレスを表示する」を選択し、「最終ログインメールアドレスの保存を確認するチェックボックス名 を「チェック済みの状態で表示する」を選択してください。

こちらの機能について、詳しくはfutureshopマニュアル構築>入力項目設定>会員機能に関する設定-ログインページの設定をご覧ください。