パーツオプション
パーツオプション設定
各パーツの画面上部の[オプションを設定する]を押下すると表示される、モーダル上の設定項目について解説します。
[オプションを設定する]ボタン
![[オプションを設定する]ボタン](/img/builder/parts-setting-option-btn.png)
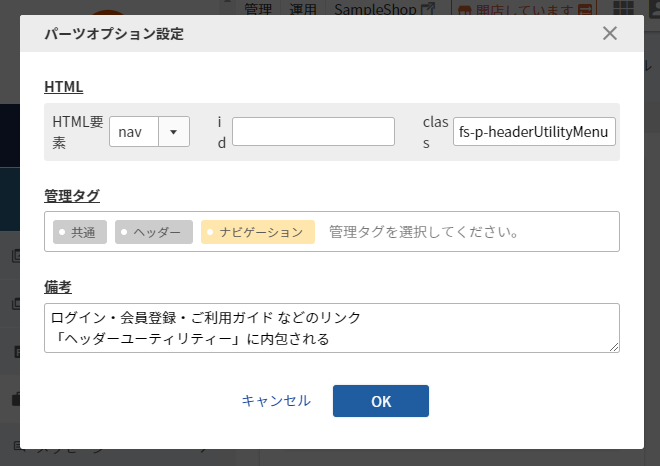
オプション設定ダイアログ

HTML
パーツを囲むwrapタグを設定できます。
HTML要素
div・section・nav・article・aside・header・footer・dialogタグのいずれか、または「指定なし」から選択してください。
id/classを指定する場合は、「指定なし」以外のいずれか選択してください。
id
HTML要素のid属性の値を設定できます。 半角英数・記号(-_):100字
class
HTML要素のclass属性の値を設定できます。 半角英数字・半角スペース・記号("以外):100字
管理タグ
管理タグを設定できます。管理タグ欄を選択すると、設定されている候補が表示されます。表示された管理タグを選択するだけで入力されます。
管理タグ欄はインクリメンタルサーチ機能があり、文字を入力するたびに前方一致で候補が絞込まれます。
備考
パーツに関する備考を設定できます。備考はパーツオプション設定以外の画面には表示されません。 文字数:400字
OK
オプション設定を入力します。
キャンセルする
作業内容を破棄します。
パーツのHTML要素について
パーツをid/classで指定
パーツオプション設定の「HTML要素」で「指定なし」を選択した場合、パーツ自体のHTMLタグのみがECサイトに出力されます。
「指定なし」以外の要素、div・section・nav・article・aside・header・footer・dialogタグのいずれかを選択した場合
パーツを囲むHTMLタグとして出力できます。
いずれかのタグを選択した場合
パーツを囲むHTMLタグを出力し、HTMLタグにidまたはclassを設定できます。
これによりCSSデザインの際にパーツを指定したり、JavaScriptなどで要素として指定できます。
以下のような場合に利用できます。
パネルパーツにて、他のパーツをまとめてレイアウトに配置する場合
パネルパーツは複数のパーツを一つのパーツでまとめてレイアウトに配置できますが、パネルパーツ自体にはHTMLタグはありません。
パネルパーツにまとめられたパーツを囲むHTMLタグを入力したい場合、パーツオプション設定のHTML要素を使用します。
パネルパーツのパーツオプションにHTML要素を指定しない場合
HTMLタグ出力は以下のようになります。
<!-- 1つ目のパーツ -->
<div><a href="#"><img src="{% items[/item/path/banner1.jpg] %}"></a></div>
<!-- 2つ目のパーツ -->
<div><a href="#"><img src="{% items[/item/path/banner2.jpg] %}"></a></div>
<!-- 3つ目のパーツ -->
<div><a href="#"><img src="{% items[/item/path/banner3.jpg] %}"></a></div>
<!-- 4つ目のパーツ -->
<div><a href="#"><img src="{% items[/item/path/banner4.jpg] %}"></a></div>
※コメント部分は実際には出力されません。
パネルパーツのパーツオプションにHTML要素を指定する場合
パーツ配置エリアに配置したパーツを囲む(Wrap)タグを設定できます。
例えばHTML要素「section」・id「pannelsample」・class「wrap」と設定した場合、HTMLタグ出力は以下のようになります。
<section id="pannelsample" class="wrap">
<!-- 1つ目のパーツ -->
<div><a href="#"><img src="{% items[/item/path/banner1.jpg] %}"></a></div>
<!-- 2つ目のパーツ -->
<div><a href="#"><img src="{% items[/item/path/banner2.jpg] %}"></a></div>
<!-- 3つ目のパーツ -->
<div><a href="#"><img src="{% items[/item/path/banner3.jpg] %}"></a></div>
<!-- 4つ目のパーツ -->
<div><a href="#"><img src="{% items[/item/path/banner4.jpg] %}"></a></div>
</section>
※コメント部分は実際には出力されません。
カルーセル/コラム/箇条書き/メニュー/任意商品表示パーツにid属性を設定する場合
カルーセル/コラム/箇条書き/メニュー/任意商品表示パーツは、パーツ自体にHTMLタグが設定されています。
パーツ自体のHTMLには任意のclassを設定できますが、idは設定できません。
idを追加したい場合は、パーツオプションのHTML要素を設定し、パーツ自体のHTMLタグを囲むHTMLタグにidを設定します。
また、デザインやJavaScriptによる操作のためにid/classを追加したい場合、パーツオプションのHTML要素を設定すれば、パーツ自体を囲むHTMLタグにid/classを設定できます。
<div id="infomationsample" class="listsample">
<!-- 箇条書きパーツ -->
<ul class="fs-pt-list fs-pt-list--noMarker">
<li class="fs-pt-list__item">
<a href="#" class="fs-pt-list__link">新作&SALEアイテムがまとめて再入荷</a>
</li>
<li class="fs-pt-list__item">
<a href="#" class="fs-pt-list__link">先行予約商品のお知らせ</a>
</li>
</ul>
<!-- 箇条書きパーツ -->
</div>
※コメント部分は実際には出力されません。