[連携サービス別]任意測定タグ設定(AIQUA LITE)
AIQUA LITE
本画面での設定の他、「サービスワーカーファイル」をFTP内に設置する必要があります。
手順など詳しくは、Appier社(AIQUA LITE提供)より配布される「導入ガイド」をご覧ください。
測定タグ設定
全体出力設定
「各ページの出力設定を有効にする」にチェックしてください。
設定名
「AIQUA」と入力してください。
共通置換文字設定
以下の手順により「共通置換文字1」にAIQUA LITEのAPPIDを入力します。※こちらを設定しないとタグが動作いたしません。
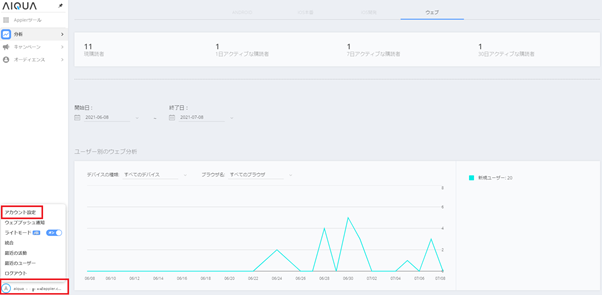
- AIQUA LITEの管理画面にアクセスおよびログインします。
- 画面左下のユーザーアカウント名を押下し、ポップアップメニュー内の「アカウント設定」を押下します。
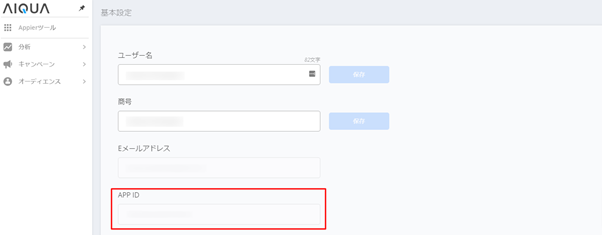
- AIQUA LITE管理画面の「基本設定」メニューにおいて、「APP ID」の値をコピーします。
- コピーしたAPPIDを「共通置換文字1」に張り付けます。


共通出力
出力設定
「<head>タグ内に出力する」を選択してください。
出力内容
以下を入力してください。
<script type="text/javascript">
! function( q, g, r, a, p, h, js ) {
if ( q.qg ) return;
js = q.qg = function( ) {
js.callmethod ? js.callmethod.call( js, arguments ) : js.queue.push( arguments );
};
js.queue = [ ];
p = g.createElement( r );
p.async = !0;
p.src = a;
h = g.getElementsByTagName( r )[ 0 ];
h.parentNode.insertBefore( p, h );
}( window, document, 'script', 'https://cdn.qgr.ph/qgraph.$REPLACEMENT_1$.js' );
</script>
<script type="text/javascript">
if ( qg ) {
var member_id = "$MEMBER_ID$";
if ( member_id != "" ) {
var user_id = member_id;
qg( "identify", { "user_id": user_id } )
}
};
</script>
商品一覧ページ
出力設定
「<body>タグ内に出力する」を選択してください。
出力内容
以下を入力してください。
<script type="text/javascript">
if (qg) {
var url = window.location.href;
var category_name = "$GOODS_GROUP_URL$";
qg("event", "product_list_viewed", {
"url": url,
"category_name": category_name
});
};
</script>
商品詳細ページ
出力設定
「<head>タグ内に出力する」を選択してください。
出力内容
以下を入力してください。
<script type="text/javascript">
if (qg) {
var product_id = "$GOODS_ID$";
var product_name = "$GOODS_NAME$";
var product_no = "$GOODS_NO$";
var product_url = "$GOODS_URL$";
var product_image_path = "$GOODS_IMAGE_PATH$";
var product_thumbnail_path = "$GOODS_IMAGE_THUMBNAIL_PATH$";
try {
var product_price_including_tax = (isNaN(parseInt("$GOODS_PRICE_INTAX$"))) ? 0 : parseInt("$GOODS_PRICE_INTAX$")
} catch (e) {
var product_price_including_tax = 0
};
var url = window.location.href;qg("event", "product_viewed", {
"url": url,
"product_id": product_id,
"product_name": product_name,
"product_no": product_no,
"product_url": product_url,
"product_image_path": product_image_path,
"product_thumbnail_path": product_thumbnail_path,
"product_price_including_tax": product_price_including_tax
});
};
</script>
ショッピングカートページ
出力設定
「<body>タグ内に出力する」を選択してください。
出力内容
以下を入力してください。
<script type="text/javascript">
if (qg) {
var member_id = "$MEMBER_ID$";
if (member_id != "") {
qg("identify", {
"user_id": member_id
});
};var url = window.location.href;
var item_info = "$ITEM_INFO$";
var item_count_in_cart = 0
if (item_info !== "") {
var item_list = item_info.split(',');
item_count_in_cart = item_list.length;
};
qg("event", "product_cart_viewed", {
"url": url,
"item_count_in_cart":item_count_in_cart
});
};
</script>
商品情報置換文字($ITEM_INFO$)の設定
以下を入力してください。
$GOODS_ID$区切り文字
「,(半角カンマ)」を入力してください。
注文完了ページ
出力設定
「<body>タグ内に出力する」を選択してください。
出力内容
以下を入力してください。
<script type="text/javascript">
if (qg) {
var order_no = "$ORDER_ID$";
try {
var purchase_price_with_options_including_tax = (isNaN(parseInt("$TOTAL_BUY_GOODS_PRICE_WITH_OPTION$"))) ? 0 : parseInt("$TOTAL_BUY_GOODS_PRICE_WITH_OPTION$")
} catch (e) {
var purchase_price_with_options_including_tax = 0
};
try {
var total_quantity = (isNaN(parseInt("$TOTAL_BUY_GOODS_COUNT$"))) ? 0 : parseInt("$TOTAL_BUY_GOODS_COUNT$")
} catch (e) {
var total_quantity = 0
};
var url = window.location.href;var member_id = "$MEMBER_ID$";
if (member_id != "") {
qg("identify", {
"user_id": member_id
});
}
qg("event", "product_purchased", {
"url": url,
"order_no": order_no,
"purchase_price_with_options_including_tax": purchase_price_with_options_including_tax,
"total_quantity": total_quantity,
},purchase_price_with_options_including_tax);
};
</script>