会員情報表示(置換文字)
トップページ・ランディングページ等、futureshop自動生成ページ以外の静的ページで、置換文字を使って会員情報を表示できます。
futureshopにてご利用の独自ドメイン内の静的ページでのみ、表示可能です。
PCサイト・スマートフォンサイトにて表示可能です。
表示される会員情報と置換文字
- 会員ID:$MEMBER_ID$
- 氏:$LAST_NAME$
- 名:$FIRST_NAME$
- ニックネーム:$NICKNAME$(ご登録がない場合は、何も表示されません)
- 会員ステージ名:$MEMBER_STAGE_NAME$
- 会員ステージ表示順:$MEMBER_STAGE_ORDER_NO$(※下記参照)
- 利用可能ポイント:$POINT$
- 使用できるクーポンの有無:$HAS_COUPON$(値はtrue/falseになります)
会員ステージ名について
会員登録直後か、未購入である場合に、会員ステージが判定されていない会員に表示される会員ステージ名は「運用>会員管理>会員ステージ基本設定の「会員ステージ名(判定前)」に設定された名称になります。初期は「未設定」になります。任意の名称に変更できます。
「会員ステージ表示順:$MEMBER_STAGE_ORDER_NO$」について
会員ステージが設定されている場合
構築>会員管理>会員ステージ基本設定の「会員ステージ一覧」にて設定した「表示順」の数字が表示されます。
会員登録直後など、会員ステージが設定されていない(未設定の)場合
何も表示されません。
会員ログインしていない場合
「guest」と表示されます。
会員情報が表示される条件
構築>入力項目設定>会員機能に関する設定にて、 「ログインページの設定」の「最終ログイン時のメールアドレス保存」の機能を有効にしている状態で、ユーザー様が過去に1度でもログインしていることが条件となります。
外部連携接続許可ドメイン
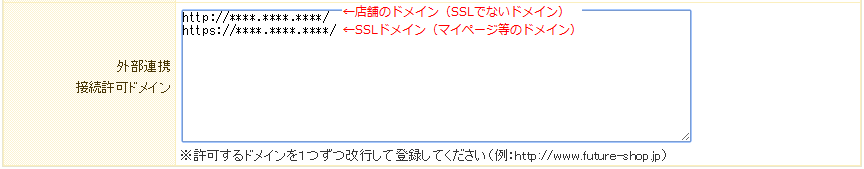
設定>店舗共通>ECサイトセキュリティ設定-アプリログイン設定-ログイン後表示許可ドメイン管理>初期表示設定>店舗-外部連携接続許可ドメインに、表示させるドメインを「http://」から登録してください。
「店舗のドメイン」と「SSLドメイン」をご登録ください。

ページ記述
会員情報を静的ページに表示させるには、<head>タグ内に以下のように記述してください。
「SSLドメイン」「店舗KEY」部分を差し替えて、ご利用ください。
<link rel="stylesheet" href="https://SSLドメイン/shop/css/r_system_preset.css" type="text/css" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script src="https://SSLドメイン/shop/js/fs2api.js"></script>
<script type="text/javascript">
FS2.repeater({
ssldomain: 'SSLドメイン',
shopKey: '店舗KEY',
});
</script>
SSLドメインについて
構築>その他 にて、ログインページ等の「https」から始まるURLの頭の部分です。
例えば、https://c03.future-shop.jp/fs/testshop/Login.html と表示されていた場合、SSLドメインは c03.future-shop.jp となります。
例
店舗KEY:testshop
SSLドメイン:c03.future-shop.jp の場合
<link rel="stylesheet" href="https://c03.future-shop.jp/shop/css/r_system_preset.css" type="text/css" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script src="https://c03.future-shop.jp/shop/js/fs2api.js"></script>
<script type="text/javascript">
FS2.repeater({
ssldomain: 'c03.future-shop.jp',
shopKey: 'testshop',
});
</script>
会員情報の記述例
会員情報を表示するには、置換文字を記述し、置換文字を含む要素に「FS2_repeater」というclass名を指定してください。
「会員ステージ表示順:$MEMBER_STAGE_ORDER_NO$」「使用できるクーポンの有無:$HAS_COUPON$」とCSSを利用することで、表示を切替えることができます。
<style> /* 会員ステージがある場合のみ表示 */ .FS2_repeater .rank_ { display:none; } .FS2_repeater .rank_guest { display:none; } /* 非会員にはポイント情報を非表示 */ .FS2_repeater .point_ { display:block; } .FS2_repeater .point_guest { display:none; } /* クーポンがある場合のみ表示 */ .FS2_repeater .coupon_true { display:block; } .FS2_repeater .coupon_false { display:none; } </style>
<div class="FS2_repeater"> <h2>いらっしゃいませ、$LAST_NAME$$FIRST_NAME$様</h2> <span class="rank_$MEMBER_STAGE_ORDER_NO$">あなたは、$MEMBER_STAGE_NAME$会員です。</span><br> <span class="point_$MEMBER_STAGE_ORDER_NO$">現在$POINT$ポイントご利用可能です。</span> <span class="coupon_$HAS_COUPON$"> <a href="http://店舗のドメイン/fs/店舗KEY/CouponInformation.html"> ご利用いただけるクーポンはこちら</a></span> </div>