カラー/サイズ編集(上級モード)
CSSを直接、編集できます。編集後、「登録する」ボタンをクリックしてください。
簡単に色やサイズを設定したい場合は「初級モードに切替」をクリックしてください。
CSSを使用して設定する
futureshopで使用するCSSファイルと読み込みの優先順位について
優先度3:system_DesignSettings.css
上級モードで表示される全体のCSS(レイアウトなど全てを記述)
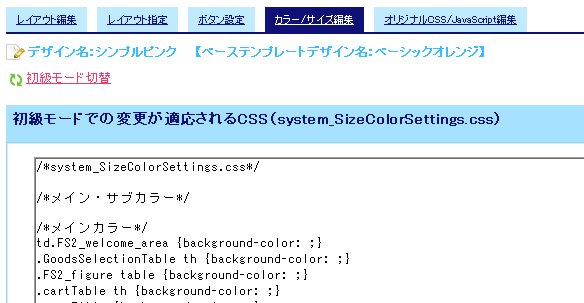
優先度2:system_SizeColorSettings.css
初級モードでの変更が適応されるCSS(価格の色などを抜粋して記述)
優先度1:original.css
自由に追記して頂くことができるCSS(オリジナルCSS/JavaScript編集>オリジナルCSSの編集 )

設定されたデザインレイアウト(21パターンより)すべてに共通の「カラー/サイズ」の設定。
項目設定が適応されるCSS(system_SizeColorSettings.css)
「項目ごとに設定する」が反映されるCSSです。
全体のCSS(system_DesignSettings.css)
デザイン全体のCSSです。
system_DesignSettings.css編集時の留意点
/* system_preset.css
*/と、コメントアウトしているところは内容を見やすくするためにsystem_preset.cssと同じ記述を改めて書き出したものです。
system_DesignSettings.cssでの記述が不要な場合は、削除しても大丈夫です。
/* system_LayoutSettings.css */と、コメントアウトしているところは、管理画面の『レイアウト編集』から変更できます。
system_DesignSettings.css内で編集しても、管理画面からの変更が上書きされてしまいます。
CSSで上書きされる場合は、original.cssをご利用ください。
futureshopのCSSの概要
system_preset.css・r_system_preset.css
レイアウトなど基本的な内容を設定しています。
※お客様が直接内容を編集することができません。
system_SizeColorSettings.css
管理画面で設定したメイン・サブカラー、文字色、サイズなどが反映されます。
system_DesignSettings.css
現在ご覧になっている、futureshopのCSSの詳細を記述しているCSSです。
system_preset.css、system_SizeColorSettings.cssの内容と、それ以外のclass、idなどをまとめて詳細に記述しています。
system_LayoutSettings.css
管理画面で設定した横幅、レイアウトなどが反映されます。
original.css
ヘッダ、フッタ、メニューなど、お客様のデザインのためのCSSです。
※レイアウト/HTML編集で設定できるCSSです。
テンプレートの初期状態に戻す
現在入力されている「CSS」を削除し、設定されたカラーの初期状態の「CSS」を呼び出します。
※現在登録されている状態は、「登録する」をクリックされるまで上書きされませんが、「登録する」クリック以降は元には戻せません。
※初期状態に戻す内容は、この「上級モード」の設定内容のみです。